Key Features • How To Use • Credits • License
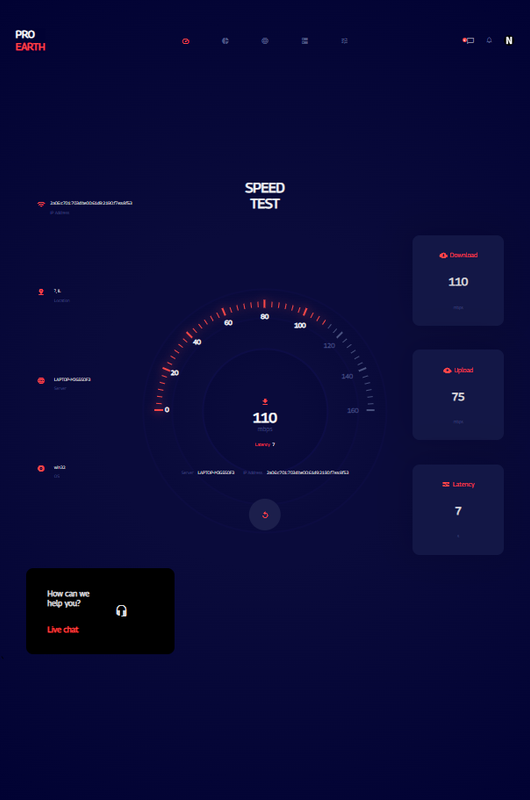
- Responsive design
- The app is optimized for desktop and mobile devices, ensuring a smooth experience for all users.
- User Details
- Displays the user's IP address, location, server, and operating system.
- Internet Speed Test
- Measures the user's upload and download speeds, as well as latency, for accurate results.
- Testing and Debugging
- Includes tests to ensure the app works as expected.
- Error handling
- The app includes error handling features to ensure that users are informed of any issues that arise.
- User-friendly interface
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/Omerisra6/internet-speed-test-react
# Install Dependencies
$ npm run install:allCreate an .env file in the root of your project.
To add a new environment variable for your API url, set the variable name as REACT_APP_API_URL and assign it to the server API url ( the deafult port is 8000).
REACT_APP_API_URL=SERVER_URLRun the following command:
# Run the app
$ npm startThis software uses the following open source packages:
MIT
GitHub @omerisra6 · Linkedin @omerisraeli