一个火狐扩展,用于简便快速的将火狐中的内容发送到 flomo。
从火狐官方扩展商店安装。
或在 Release 页面下载。
注意:Release 页面的版本([email protected])和官方商店的版本([email protected])有不同的 ID。所以直接安装两个渠道的版本不会覆盖更新,请自行先卸载原有扩展。
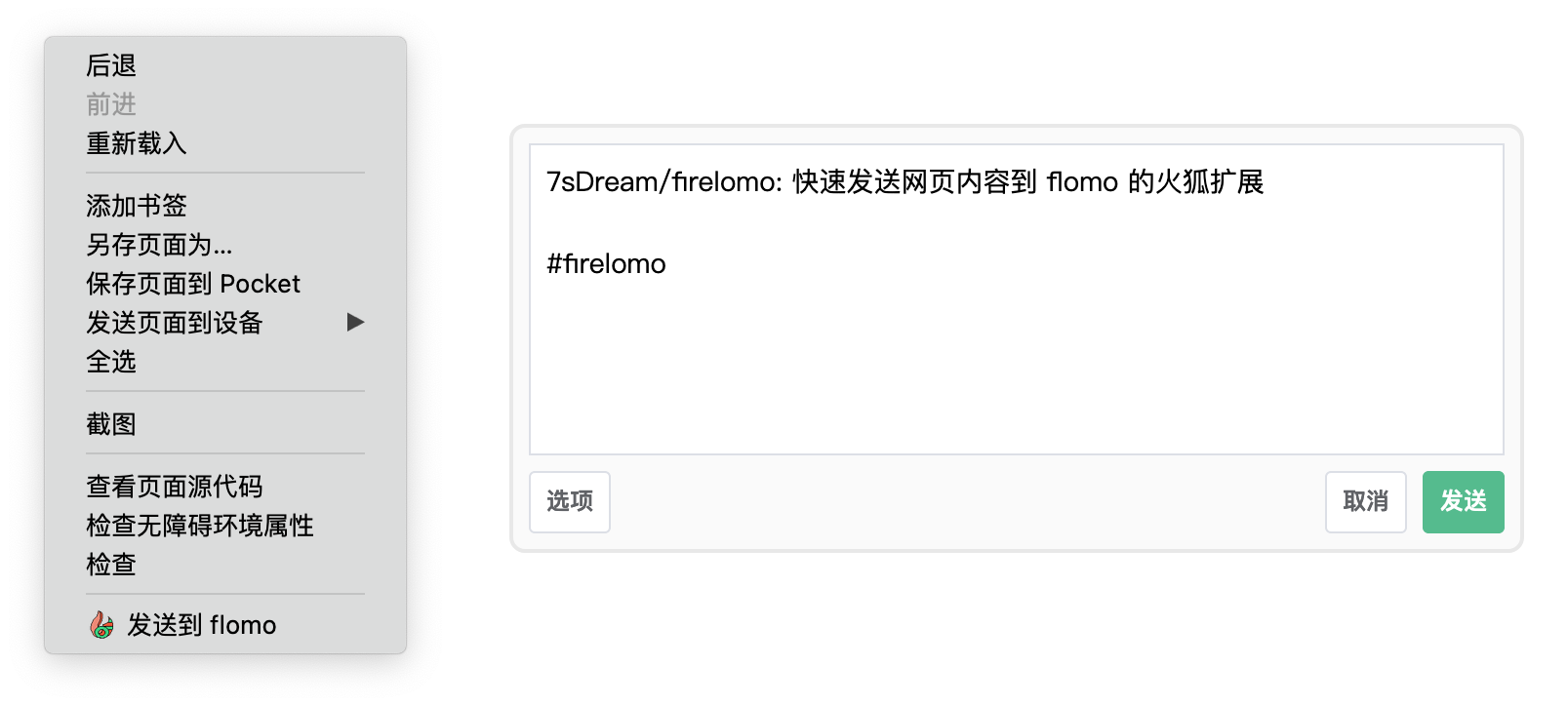
- 添加
发送到 flomo右键菜单:- 选中文字:快速发送选中文字
- 右键链接:发送链接文本和 URL
- 空白处右键:发送标签页标题和 URL
- 菜单可用
F键快速选中
- 单击工具栏图标:
- 打开一个空白的发送框,方便随时写点东西
- 默认快捷键
Ctrl(Command)+Shift+M
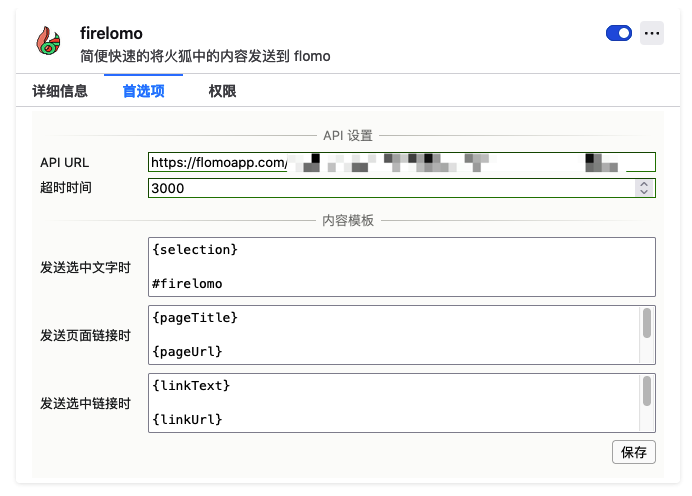
- API URL:登录 flomo 网页版后在
选项 - API 及第三方工具页面获取 - 超时时间:发送请求的超时时间,单位毫秒
- 内容模板:参见 Wiki
$ npm install -D
# 编译
$ npm run build使用火狐扩展页面-齿轮-调试附加组件-临时载入附加组件,打开 manifest.json 文件来测试。
也可以使用 npx web-ext run。
开发注意事项
- Import
ts文件时需要把后缀改成js,因为编译后只剩js,同理 HTML 里引用脚本也要使用js后缀。 - 使用绝对路径引用源码文件时,需要改用
/dist/目录而不是src目录 - 新增 Background script 需要通过在
background.html增加script标签完成。原因。 - Content Script 必须放在
src/content或其子文件夹内,这里面的ts文件在编译后会再使用browserify编译,之后才能正常注入到页面中。
不会画画,现在这个 Logo 我是基本瞎画的,这拙劣的画工,蚌埠住了。
如果有设计师/画师/会画画的人能帮忙画个 Logo,或者贡献创意,请直接开 Issue 吧。
同上,不会设计 UI,当然现在也没啥 UI,不过如果你愿意设计/讨论一下也很欢迎,请直接开 Issue 吧。
再次同上,不是前端,不会 HTML 和 CSS,临时学的。
如果你有能力且愿意做点优化,直接提 PR 就好。