This project is part of the @thi.ng/umbrella monorepo and anti-framework.
Conditional global variable exposition.
This package provides a single function
exposeGlobal()
to expose a variable in the global scope (e.g. for development/debugging
purposes). It's behavior is controled by the UMBRELLA_GLOBALS or
VITE_UMBRELLA_GLOBALS environment variables - if either is set (to a non-empty
string) the function will always be enabled. Otherwise (by default),
exposeGlobal() is disabled for production builds, i.e. if
process.env.NODE_ENV === "production".
STABLE - used in production
Search or submit any issues for this package
yarn add @thi.ng/exposeES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/expose"></script>For Node.js REPL:
const expose = await import("@thi.ng/expose");Package sizes (brotli'd, pre-treeshake): ESM: 205 bytes
None
Several projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
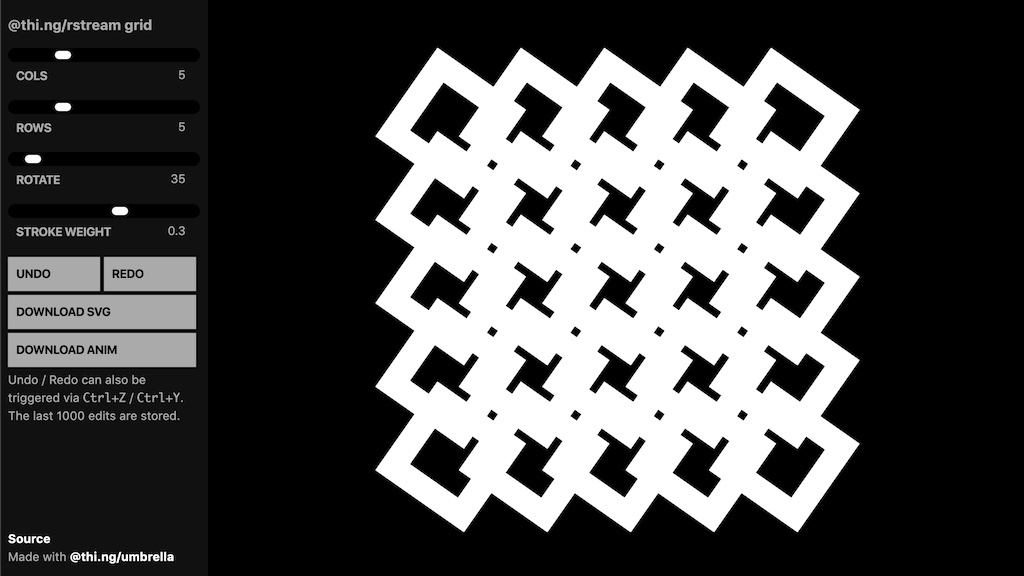
Interactive grid generator, SVG generation & export, undo/redo support | Demo | Source |
 |
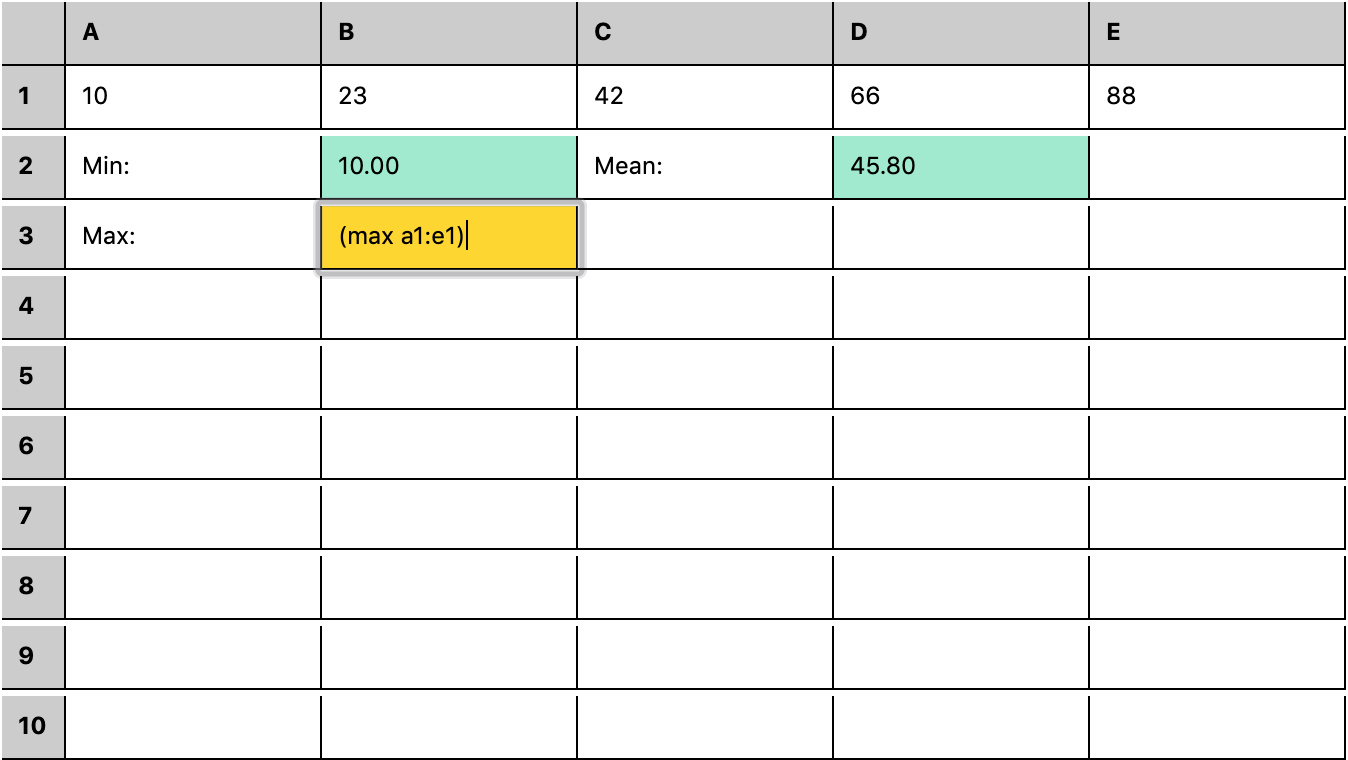
rstream based spreadsheet w/ S-expression formula DSL | Demo | Source |
 |
Minimal shader graph developed during livestream #2 | Demo | Source |
 |
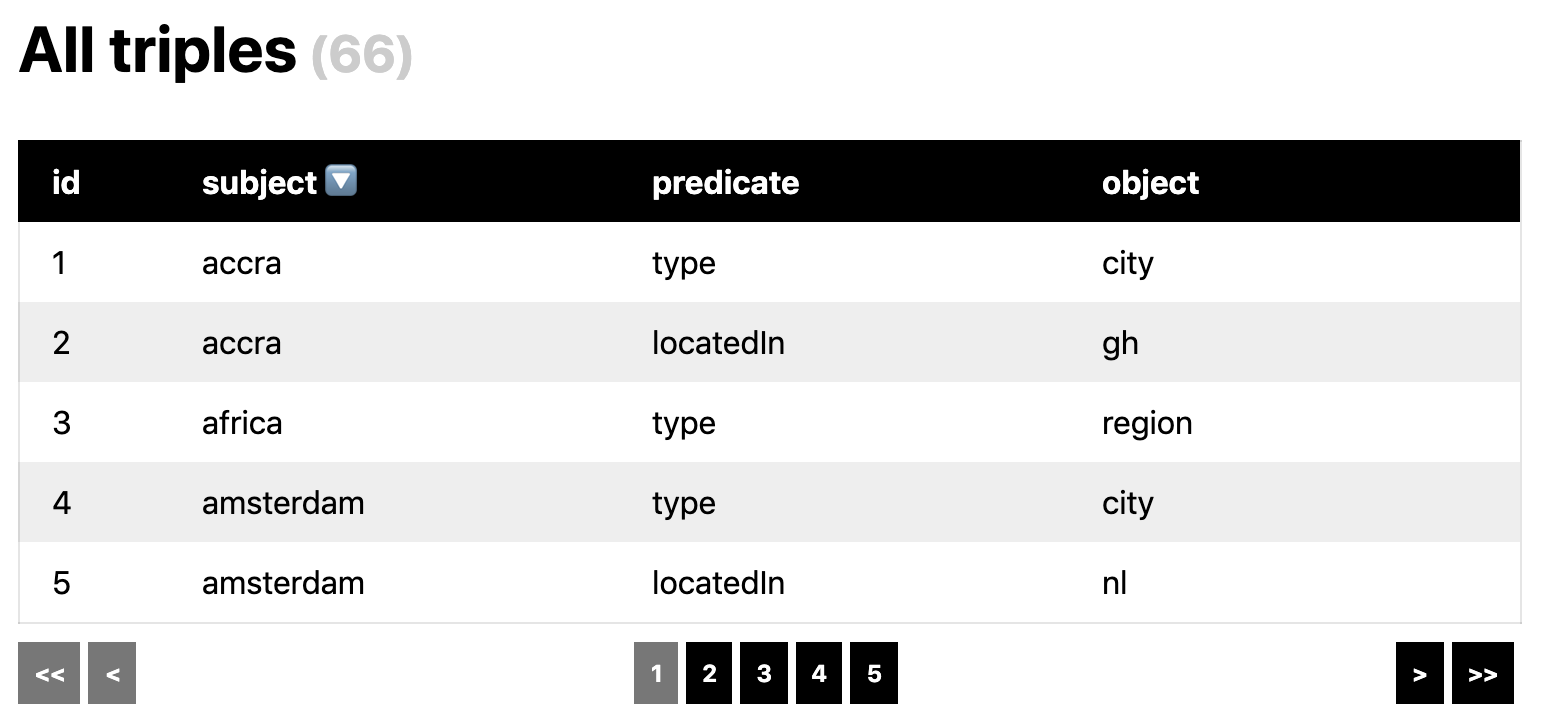
Triple store query results & sortable table | Demo | Source |
If this project contributes to an academic publication, please cite it as:
@misc{thing-expose,
title = "@thi.ng/expose",
author = "Karsten Schmidt",
note = "https://thi.ng/expose",
year = 2016
}© 2016 - 2023 Karsten Schmidt // Apache License 2.0



