Note
This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
Canvas, video recording & file asset download helpers for web apps.
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/mime - 650+ file extension to MIME type mappings, based on mime-db
yarn add @thi.ng/dl-assetESM import:
import * as dl from "@thi.ng/dl-asset";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/dl-asset"></script>Package sizes (brotli'd, pre-treeshake): ESM: 576 bytes
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
18 projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
 |
Probabilistic color theme generator | Demo | Source |
 |
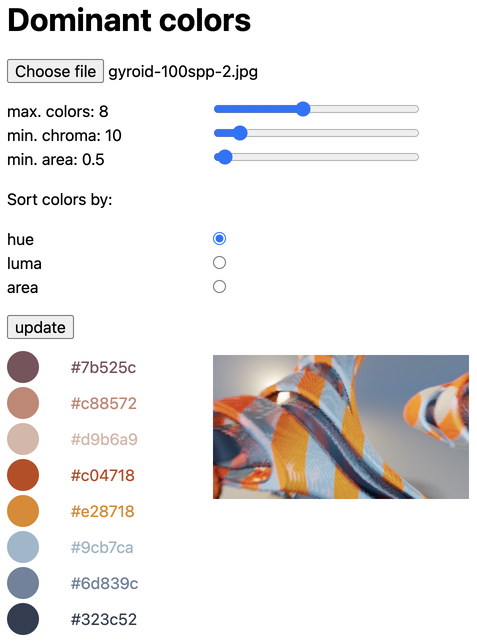
Color palette generation via dominant color extraction from uploaded images | Demo | Source |
 |
Fiber-based cooperative multitasking basics | Demo | Source |
 |
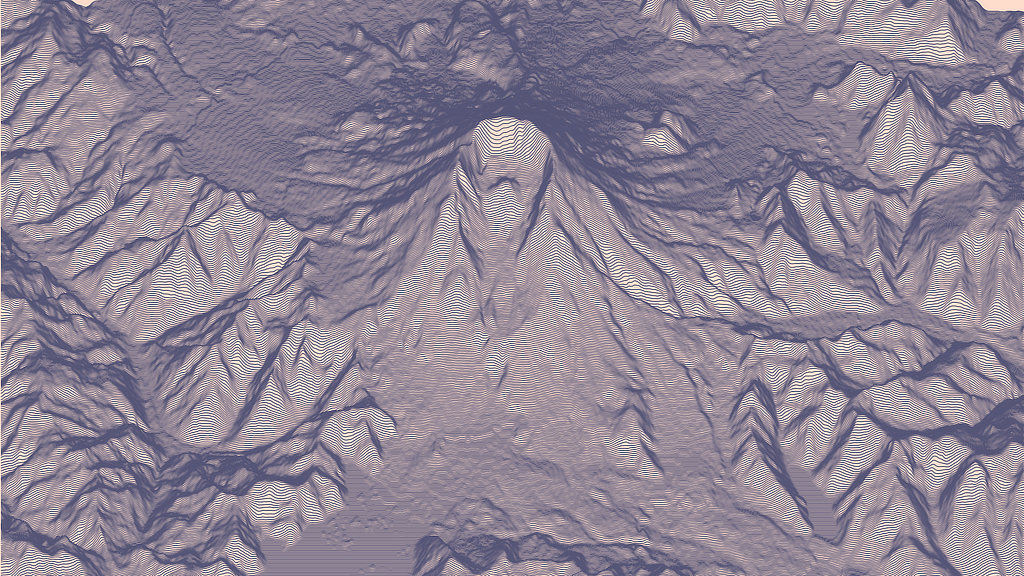
2.5D hidden line visualization of digital elevation files (DEM) | Demo | Source |
 |
Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
 |
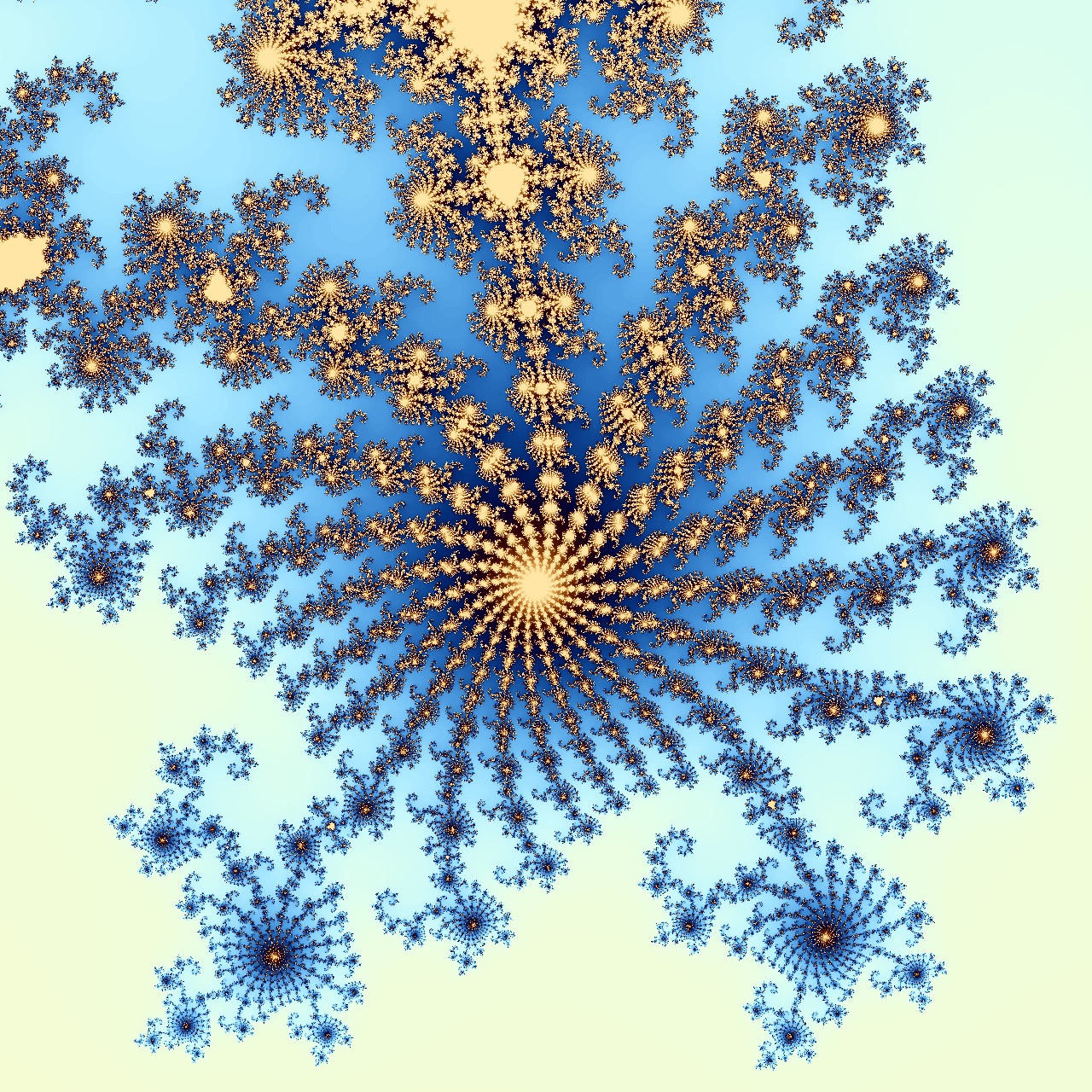
Barnsley fern IFS fractal renderer | Demo | Source |
 |
Worker based, interactive Mandelbrot visualization | Demo | Source |
 |
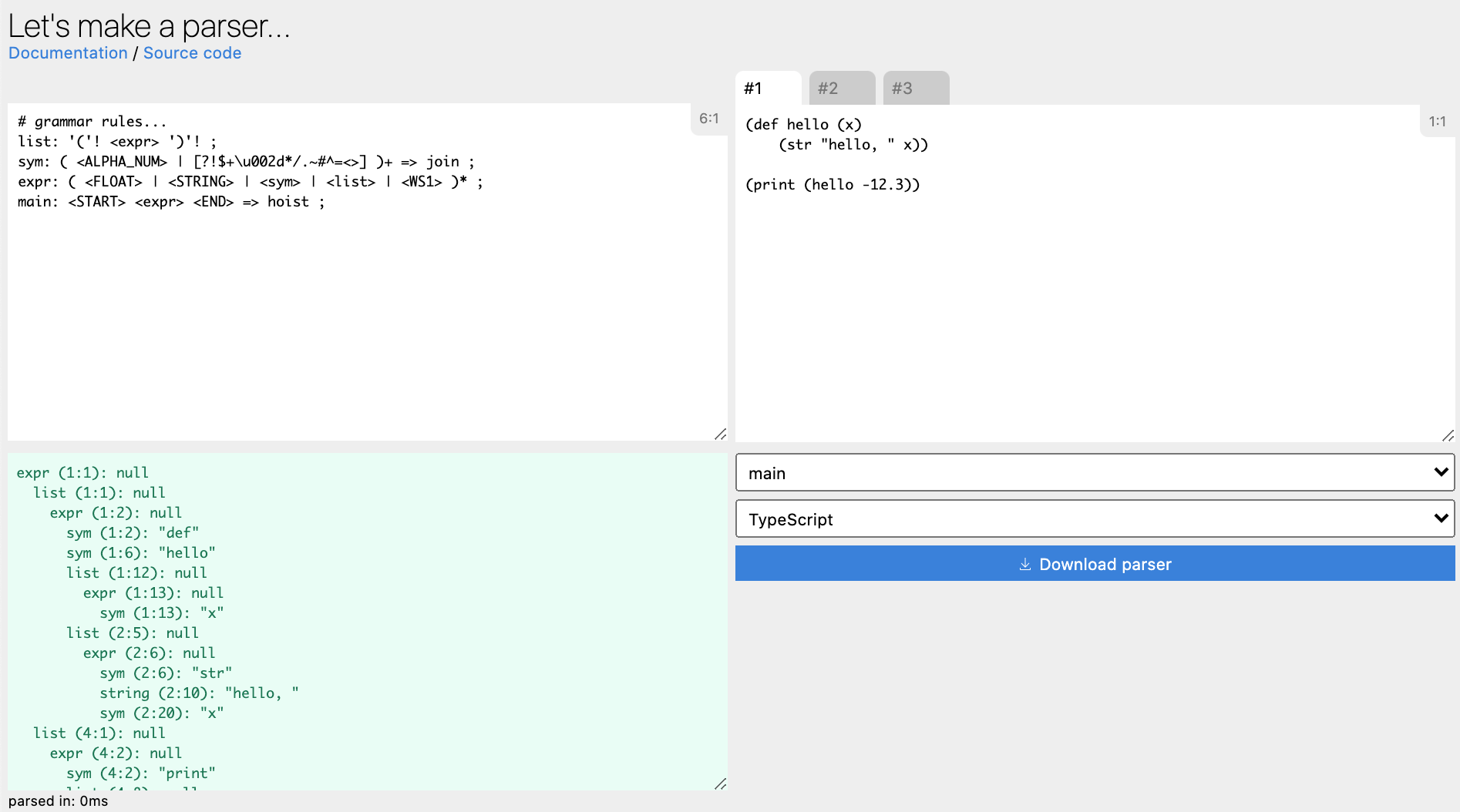
Parser grammar livecoding editor/playground & codegen | Demo | Source |
| Randomized 4-point 2D color gradient image generator | Demo | Source | |
 |
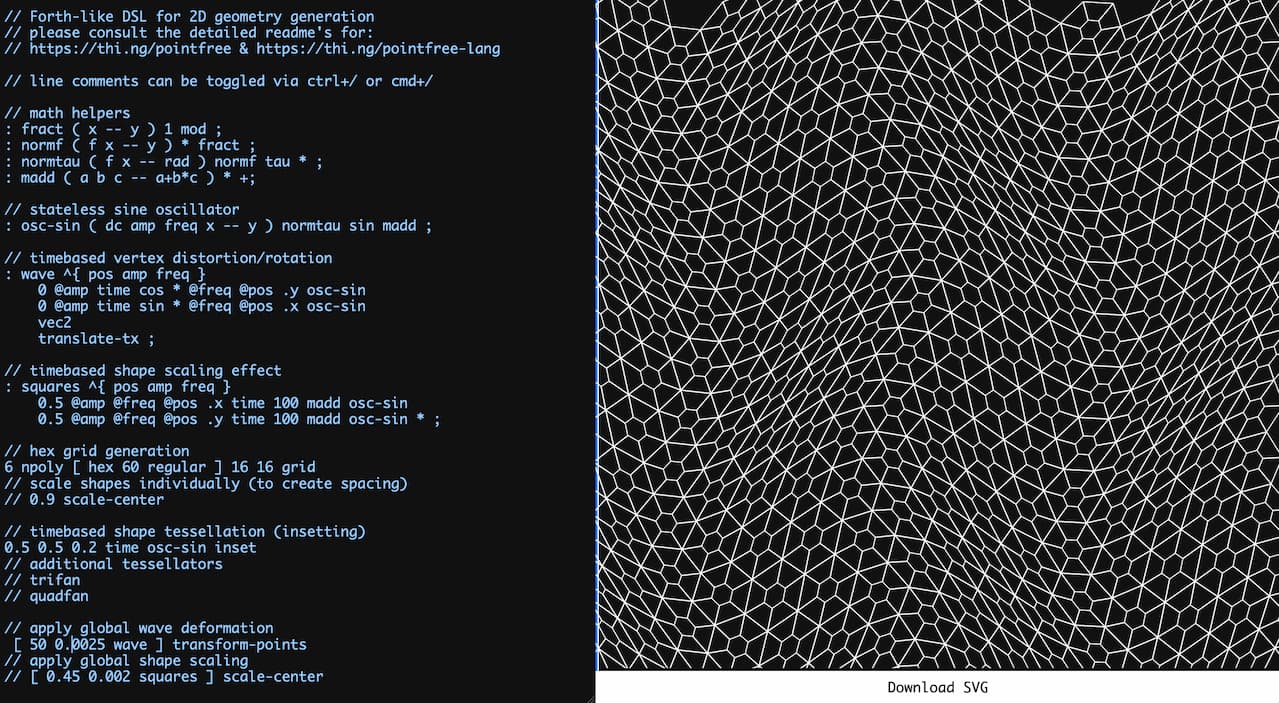
Live coding playground for 2D geometry generation using @thi.ng/pointfree-lang | Demo | Source |
 |
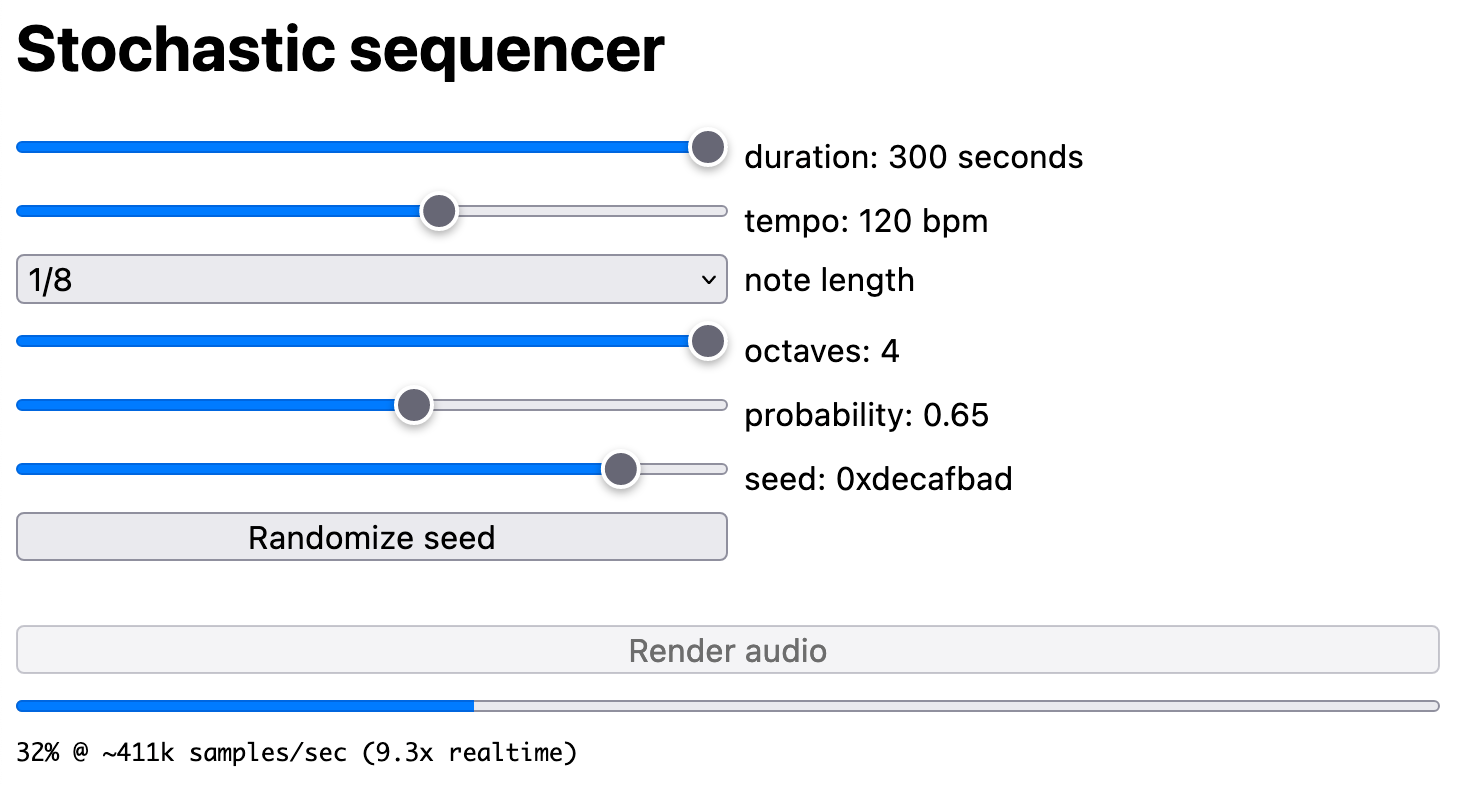
Generative audio synth offline renderer and WAV file export | Demo | Source |
 |
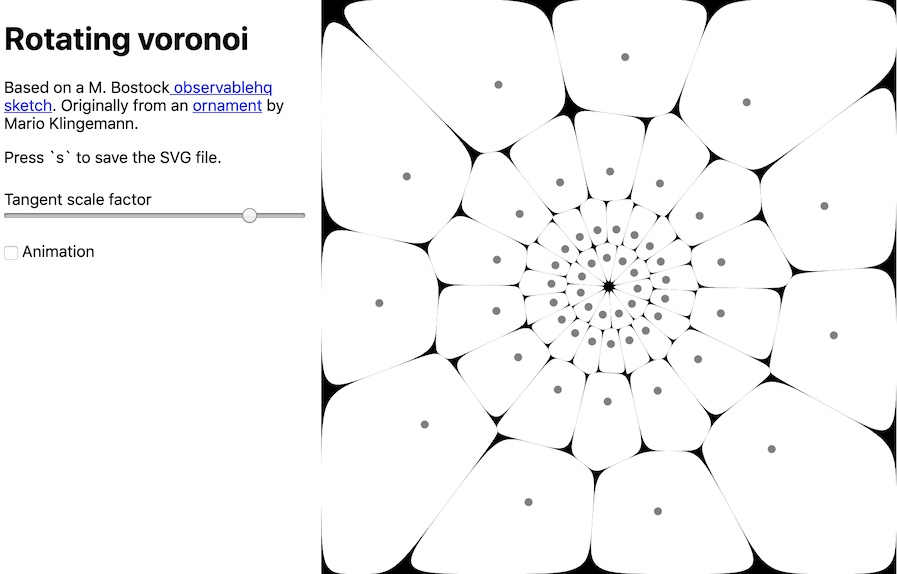
Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
 |
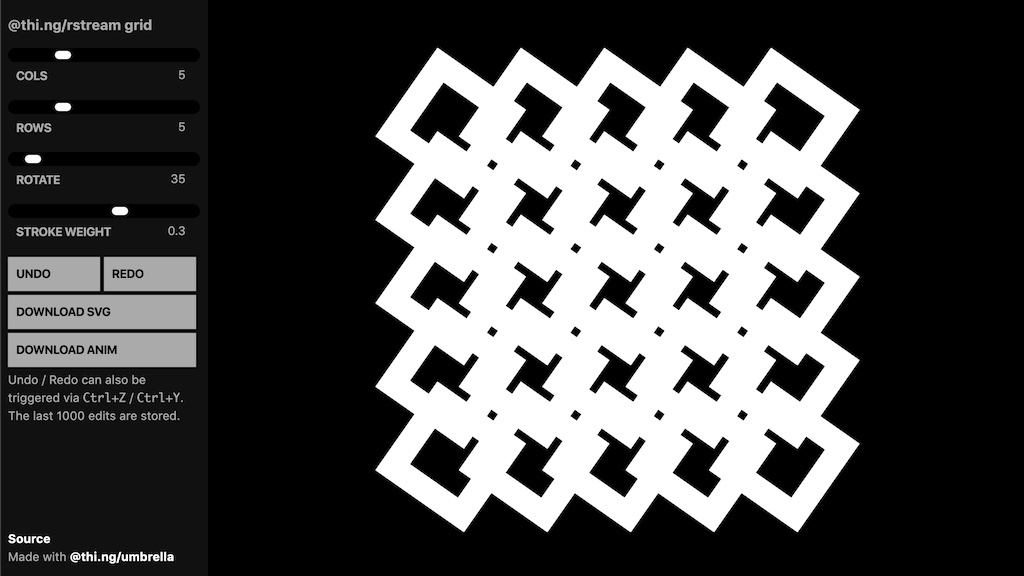
Interactive grid generator, SVG generation & export, undo/redo support | Demo | Source |
 |
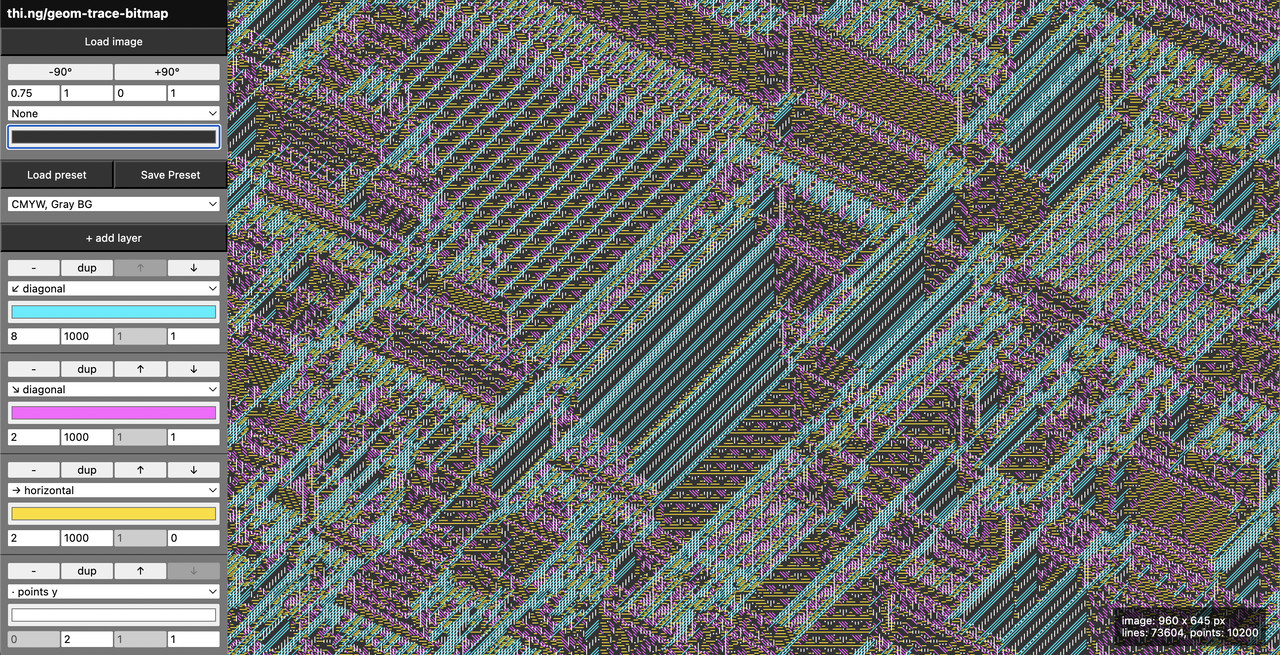
Multi-layer vectorization & dithering of bitmap images | Demo | Source |
 |
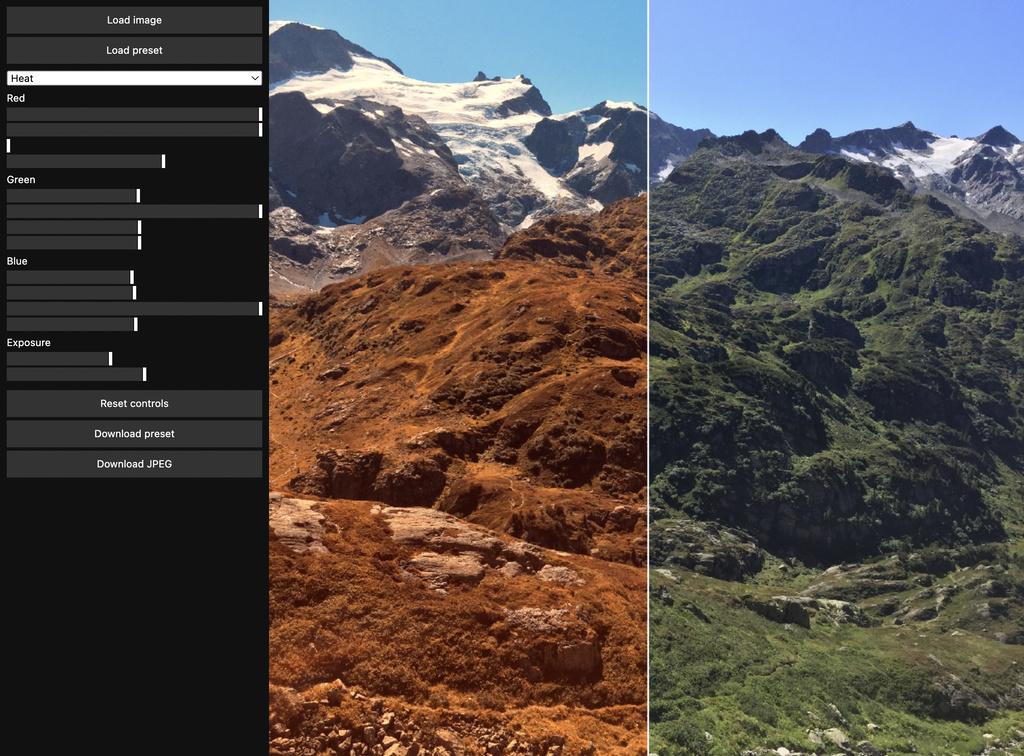
rdom & WebGL-based image channel editor | Demo | Source |
 |
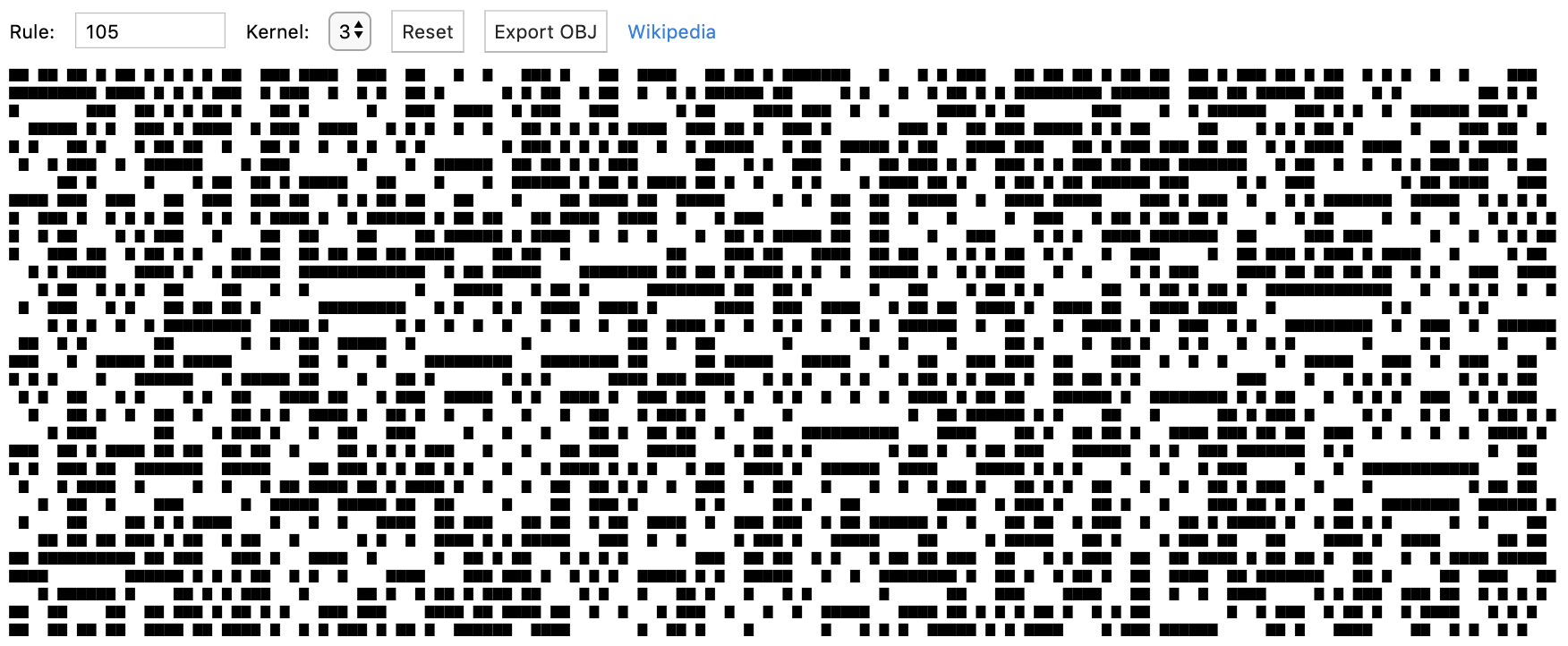
1D Wolfram automata with OBJ point cloud export | Demo | Source |
 |
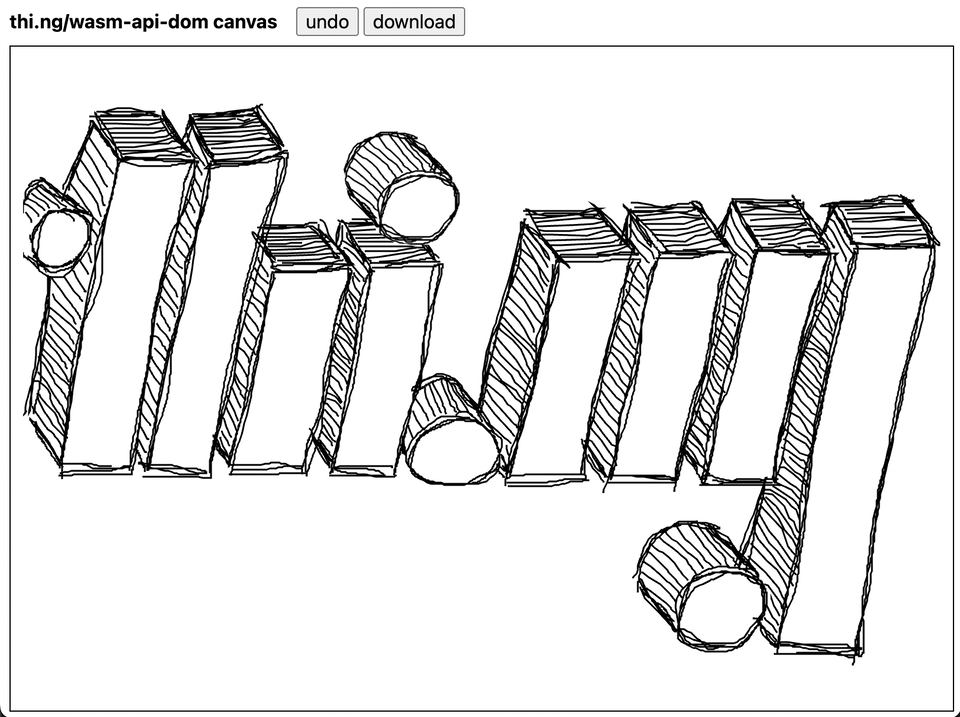
Zig-based DOM creation & canvas drawing app | Demo | Source |
import { download } from "@thi.ng/dl-asset";
const src = "Hellö wörld!";
// mime type derived from file extension (.txt)
download("hello.txt", src, {
utf8: true,
expire: 1000
});
// with explicit MIME type string
download("hello.txt", src, {
mime: "text/plain",
utf8: true,
expire: 1000
});...or using MIME type preset from @thi.ng/mime.
import { preferredType } from "@thi.ng/mime";
downloadWithMime("hello.txt", src, {
// here mandatory to provide MIME type
mime: preferredType("txt"), // text/plain
utf8: true,
expire: 1000
});Since v2.1.0, HTML canvas downloads can be simplified using
downloadCanvas():
import { downloadCanvas } from "@thi.ng/dl-asset";
// download as PNG (default)
downloadCanvas(canvas, "file-name-without-ext");
// download as JPG or WebP with given quality
downloadCanvas(canvas, "file-name-without-ext", "jpeg", 0.9);
downloadCanvas(canvas, "file-name-without-ext", "webp", 0.9);If this project contributes to an academic publication, please cite it as:
@misc{thing-dl-asset,
title = "@thi.ng/dl-asset",
author = "Karsten Schmidt",
note = "https://thi.ng/dl-asset",
year = 2020
}© 2020 - 2024 Karsten Schmidt // Apache License 2.0



