This project is part of the @thi.ng/umbrella monorepo.
Unified mouse, mouse wheel & multi-touch event stream abstraction. This is a support package for @thi.ng/rstream.
STABLE - used in production
Search or submit any issues for this package
Multi-touch support has been added in v2.0.0, resulting in a complete
rewrite of gestureStream() and new event data formats.
yarn add @thi.ng/rstream-gestures// ES module
<script type="module" src="https://unpkg.com/@thi.ng/rstream-gestures?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/rstream-gestures/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 1.18 KB / CJS: 1.24 KB / UMD: 1.30 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
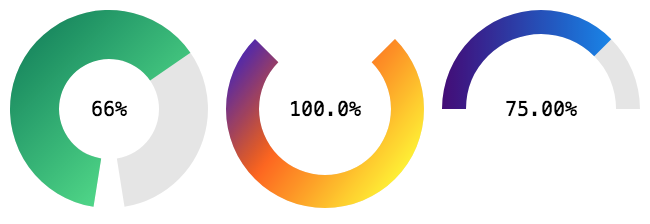
 |
Canvas based dial widget | Demo | Source |
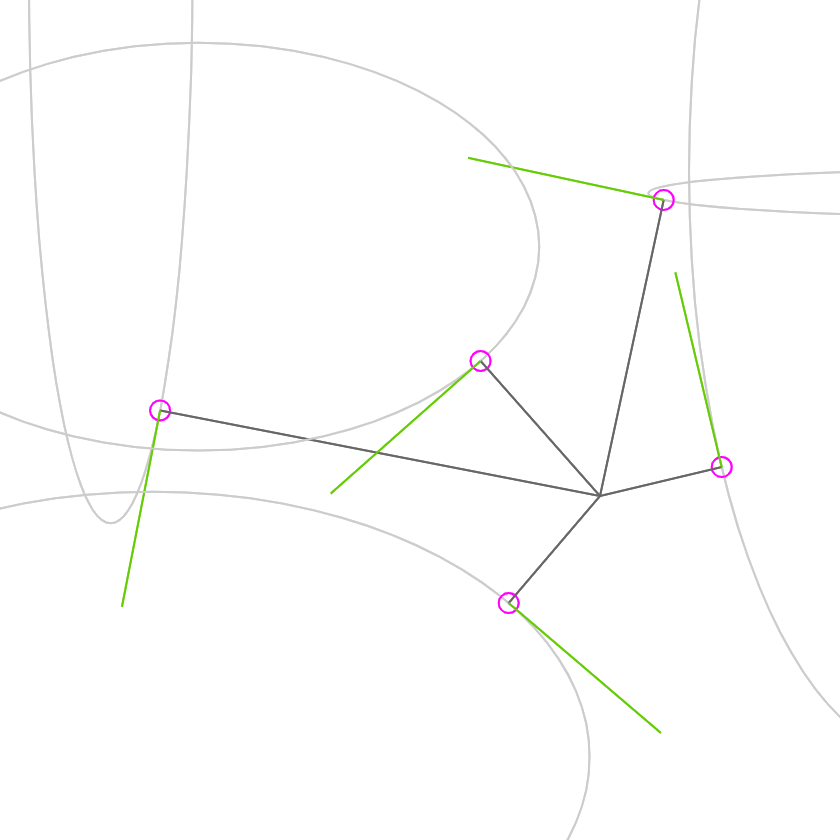
 |
Interactive visualization of closest points on ellipses | Demo | Source |
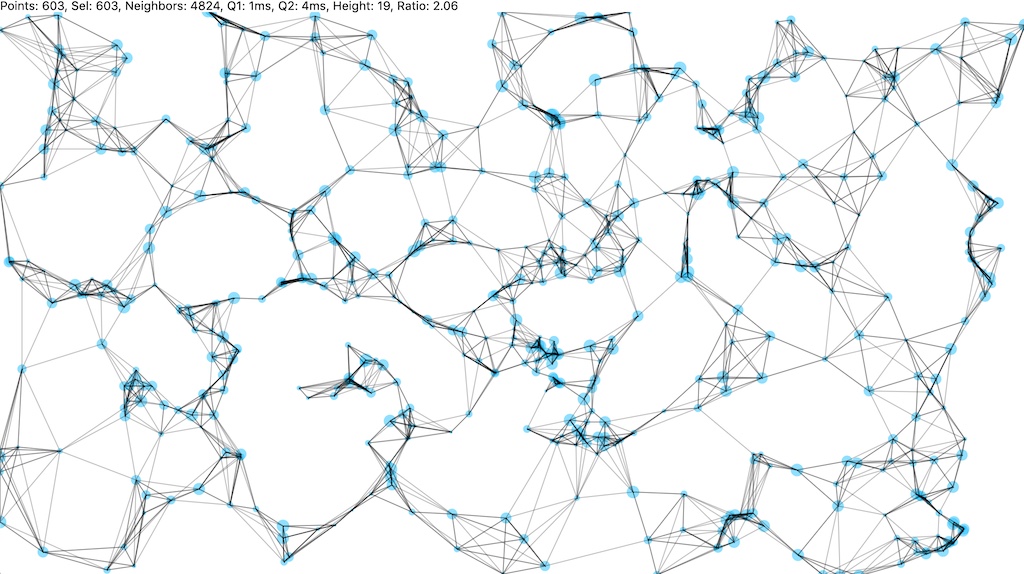
 |
Doodle w/ K-nearest neighbor search result visualization | Demo | Source |
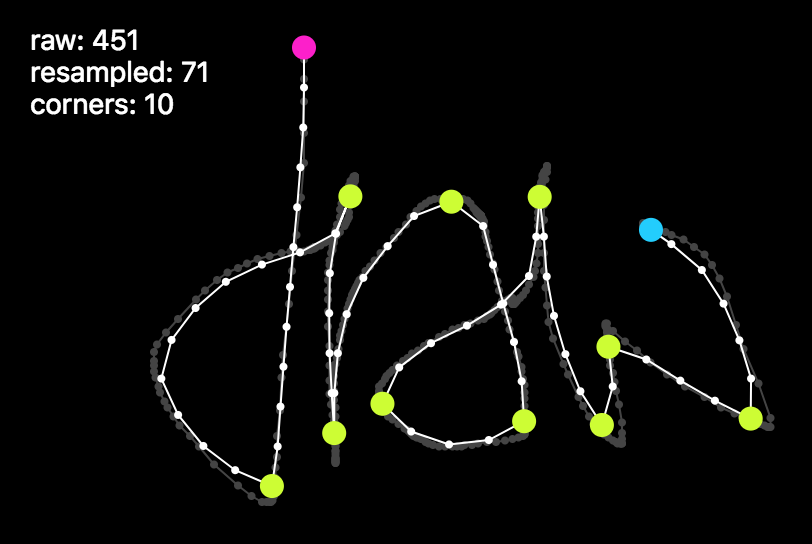
 |
Mouse gesture / stroke analysis, simplification, corner detection | Demo | Source |
 |
Interactive pattern drawing demo using transducers | Demo | Source |
 |
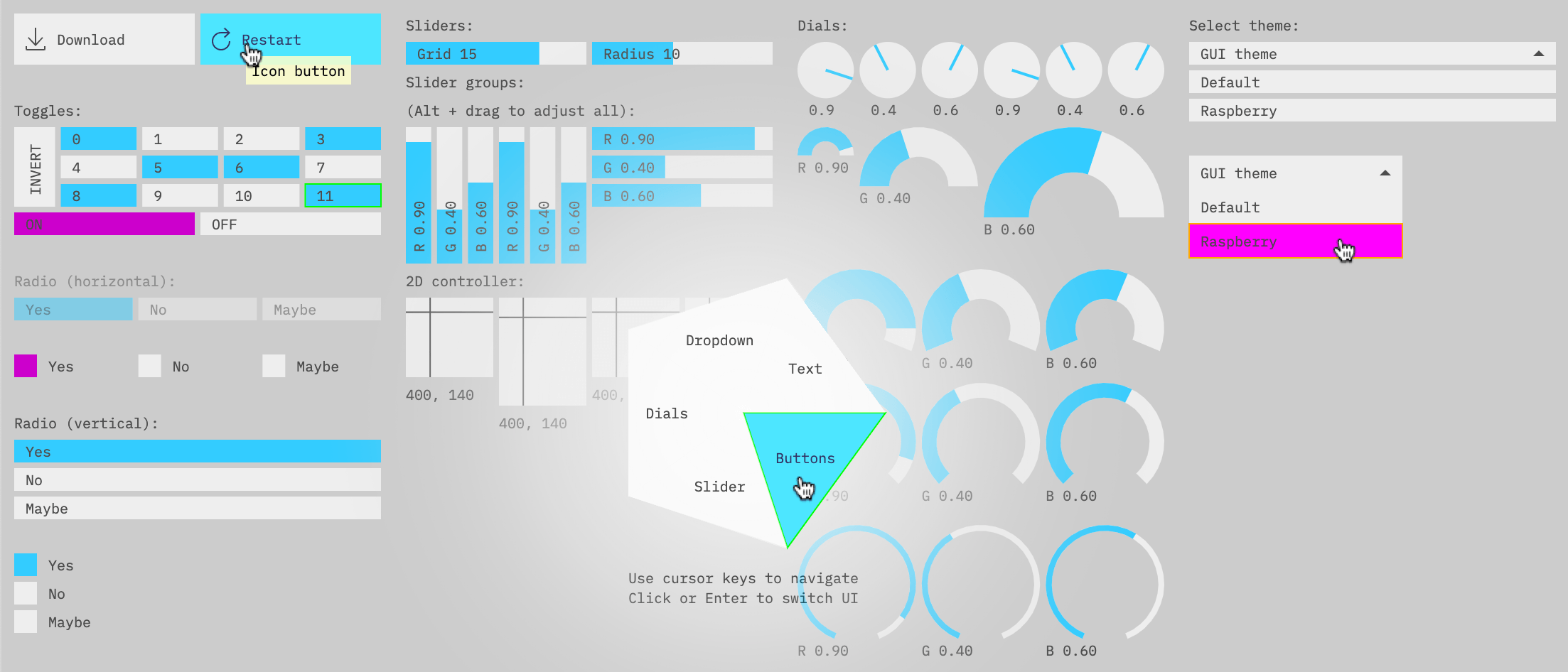
Canvas based Immediate Mode GUI components | Demo | Source |
 |
Minimal IMGUI usage example | Demo | Source |
 |
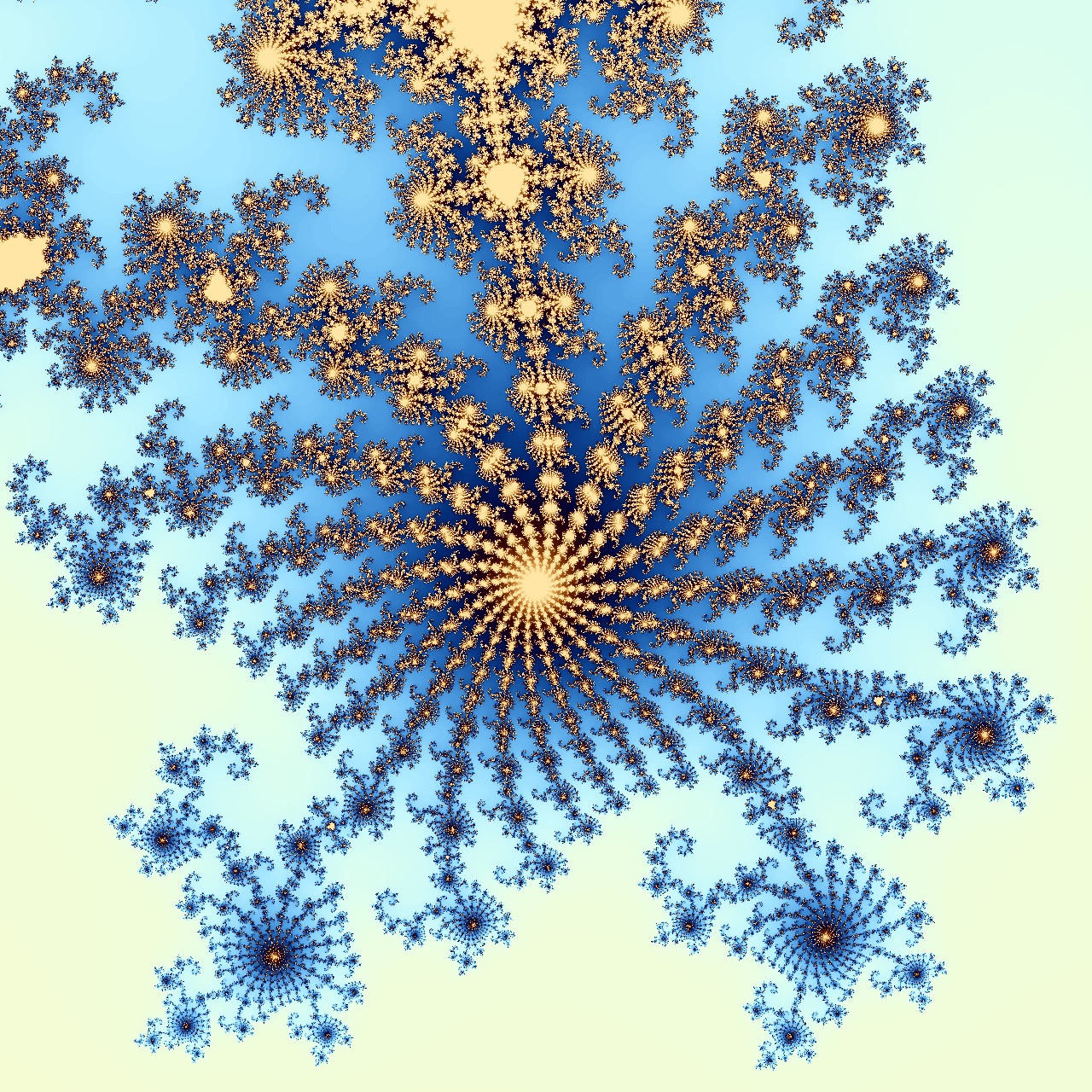
Worker based, interactive Mandelbrot visualization | Demo | Source |
| Basic rstream-gestures multi-touch demo | Demo | Source | |
 |
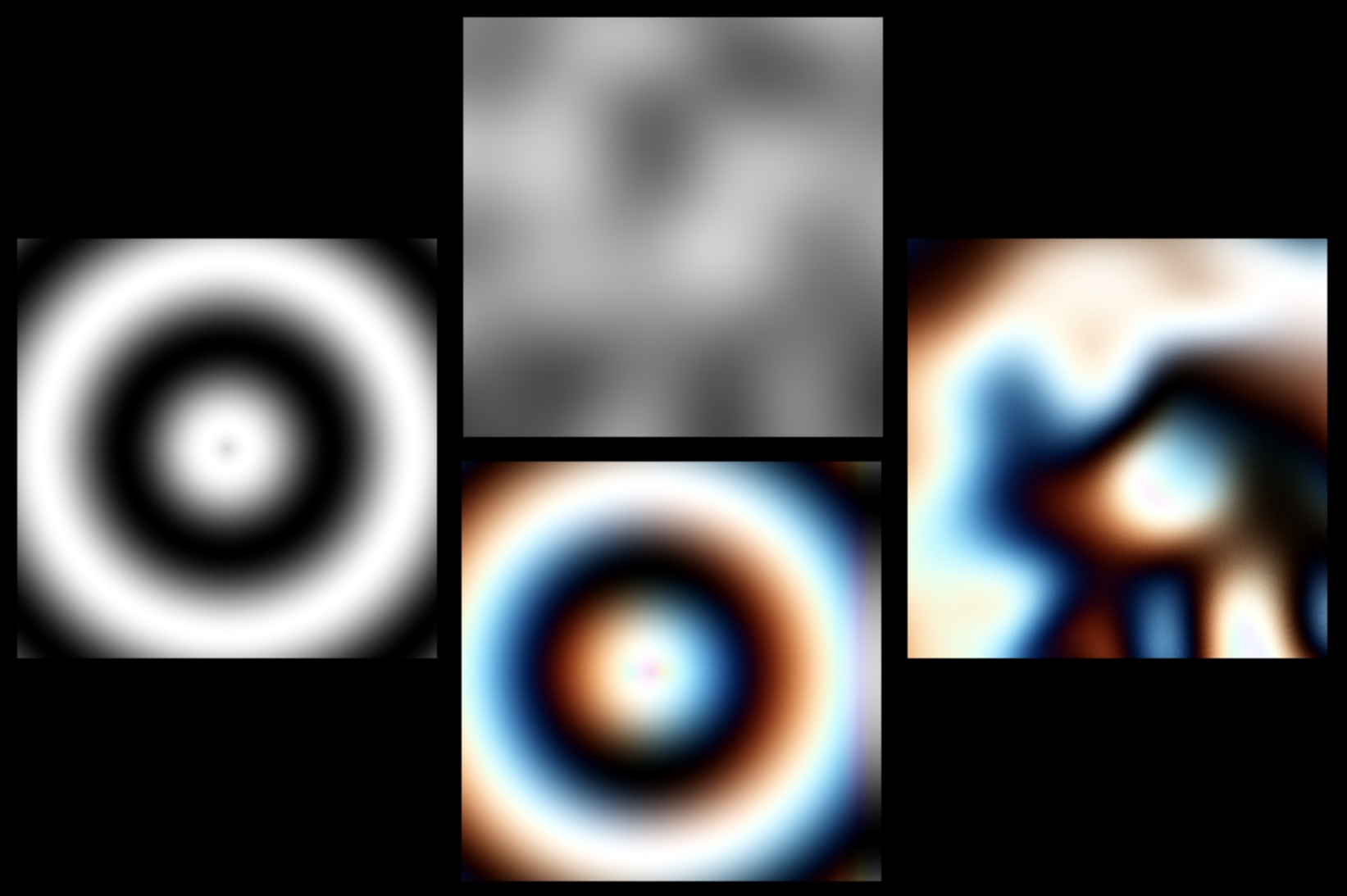
Minimal shader graph developed during livestream #2 | Demo | Source |
All native events are abstracted into one of the following event types:
move- movemovestart- mousedown / touchstartdrag- mousemove (whilst dragging) / touchmoveend- mouseup / touchend / touchcancelzoom- wheel
The stream emits
GestureEvent
objects of:
- type - Current translated/abstracted event type (
GestureType) - event - Original DOM event
- pos - Event position (transformed as per
GestureStreamOpts) - active - Active cursors (i.e. ongoing drag / touch gestures)
- buttons - Mouse button bitmask (same as in standard
MouseEvent), or, ifisTouchis true, number ofactivetouches. - zoom - Current zoom factor (as per
GestureStreamOptsconfig) - zoomDelta - Last
WheelEvent's transformeddeltaY,wheelDeltaY - isTouch - True, if original event was a
TouchEvent
// example mouse gesture event
{
"type": "drag"
"event": MouseEvent,
"pos": [254, 169],
"active": [
{
"id": 0, // always 0 for mouse gestures
"start": [443, 37],
"pos": [254, 169],
"delta": [-189, 132]
}
],
"buttons": 2, // right button pressed
"zoom": 1,
"zoomDelta": 0,
"isTouch": false
}See the
GestureStreamOpts
config options for further details.
import { gestureStream } from "@thi.ng/rstream-gestures";
import { trace } from "@thi.ng/rstream";
import { comp, dedupe, filter, map, pluck } from "@thi.ng/transducers";
// create event stream with custom options
const gestures = gestureStream(document.body, { smooth: 0.01 });
// subscription logging zoom value changes
gestures.subscribe(
// trace is simply logging received values to console
trace("zoom"),
// composed transducer, `dedupe` ensures only changed values are received
comp(pluck("zoom"), dedupe())
);
// another subscription computing & logging drag gesture distance(s)
gestures.subscribe(
trace("distance"),
comp(
filter((e) => e.type === "drag"),
map((e) => e.active.map((g) => Math.hypot(...g.delta)))
)
);- Karsten Schmidt (@postspectacular)
- Arthur Carabott (@acarabott)
- Matei Adriel (@Mateiadrielrafael)
If this project contributes to an academic publication, please cite it as:
@misc{thing-rstream-gestures,
title = "@thi.ng/rstream-gestures",
author = "Karsten Schmidt and others",
note = "https://thi.ng/rstream-gestures",
year = 2018
}© 2018 - 2021 Karsten Schmidt // Apache Software License 2.0



