This project is part of the @thi.ng/umbrella monorepo.
GLSL code generator for @thi.ng/shader-ast. Currently supports GLSL ES 1.00 (WebGL) & GLSL ES 3.00 (WebGL 2).
This package is also used for shader assembly by @thi.ng/webgl.
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/shader-ast-js - Customizable JS codegen, compiler & runtime for @thi.ng/shader-ast
- @thi.ng/shader-ast-stdlib - Function collection for modular GPGPU / shader programming with @thi.ng/shader-ast
- @thi.ng/webgl - WebGL & GLSL abstraction layer
yarn add @thi.ng/shader-ast-glsl// ES module
<script type="module" src="https://unpkg.com/@thi.ng/shader-ast-glsl?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/shader-ast-glsl/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 1.32 KB / CJS: 1.37 KB / UMD: 1.48 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
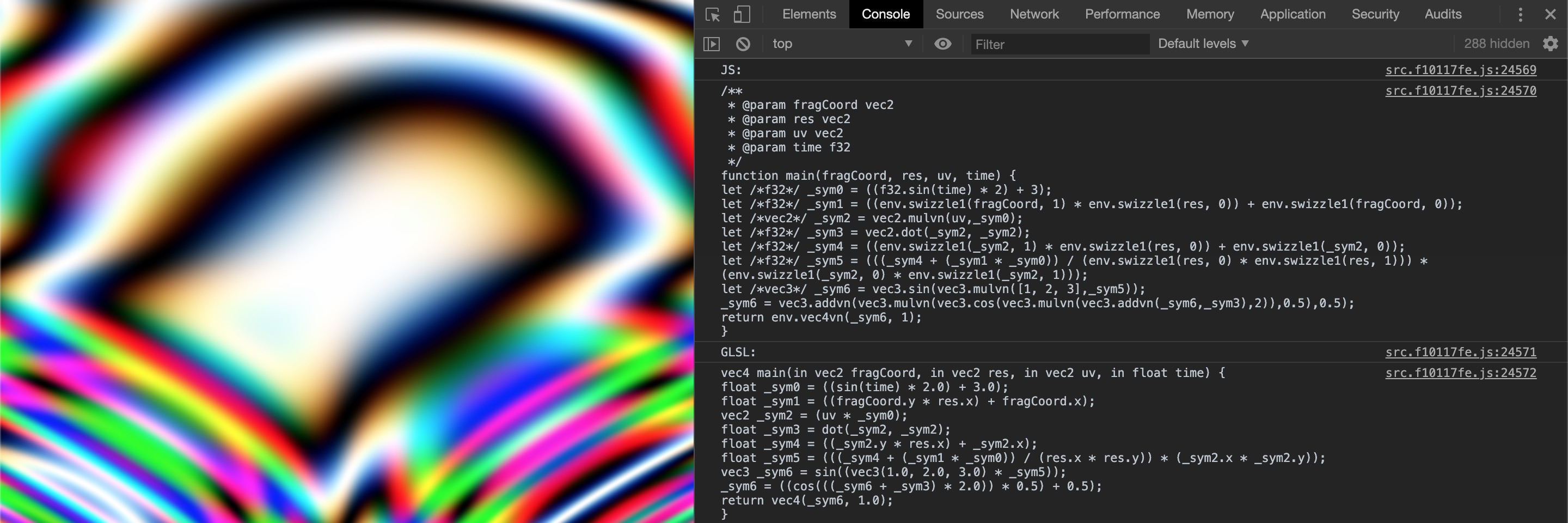
2D canvas shader emulation | Demo | Source |
 |
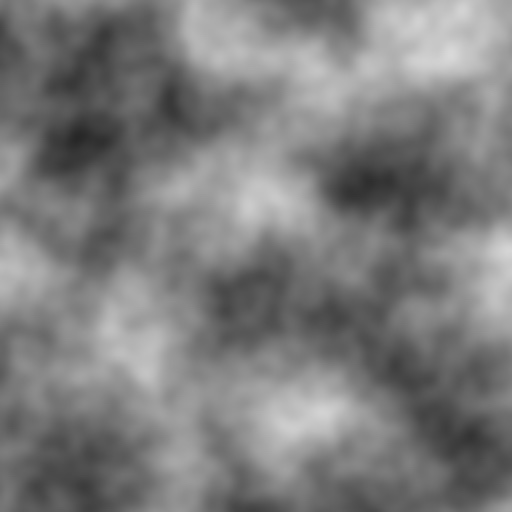
HOF shader procedural noise function composition | Demo | Source |
 |
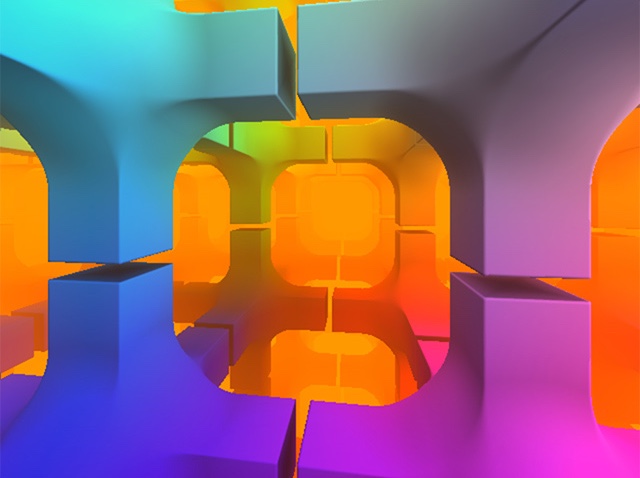
WebGL & JS canvas2D raymarch shader cross-compilation | Demo | Source |
 |
WebGL & JS canvas 2D SDF | Demo | Source |
 |
WebGL & Canvas2D textured tunnel shader | Demo | Source |
 |
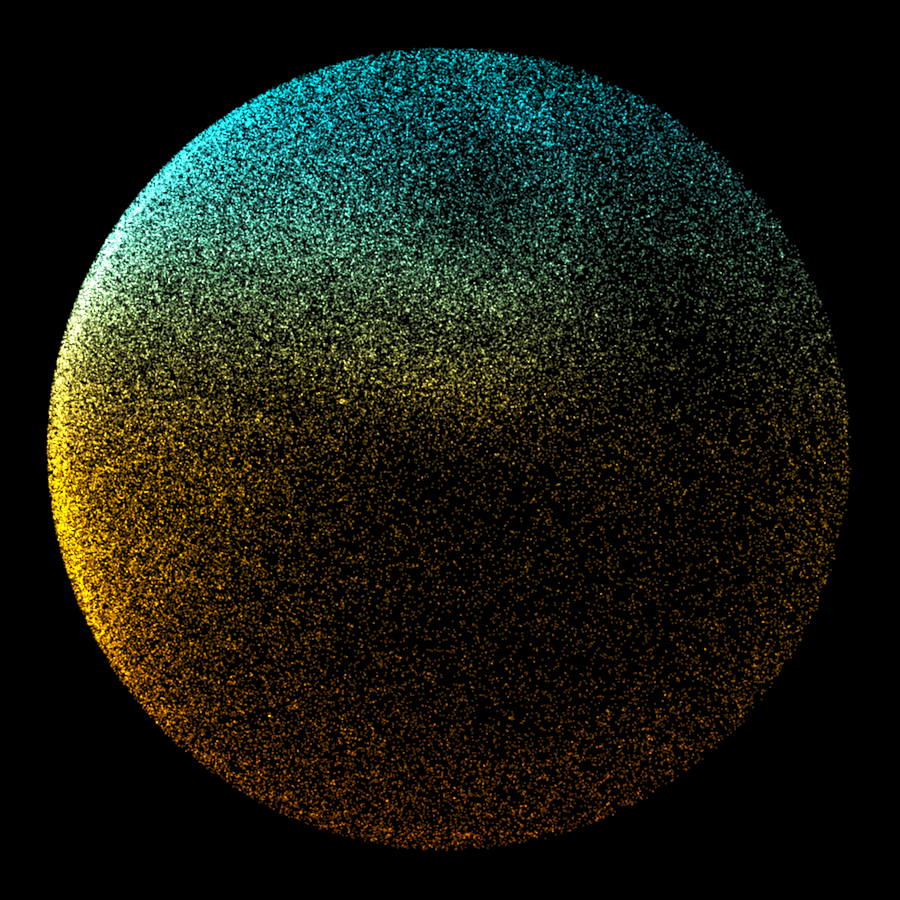
Entity Component System w/ 100k 3D particles | Demo | Source |
import { assign, defMain, output, program, uniform, vec4 } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
const glsl = targetGLSL({
// target WebGL2
version: GLSLVersion.GLSL_300,
// emit #version pragma
versionPragma: true,
// fragment shader
type: "fs",
// custom prelude
prelude: `
// custom GLSL source string injection, e.g.
#define PI 3.1415926`
});
let color: Vec3Symbol;
let fragColor: Vec4Symbol;
glsl(
program([
color = uniform("vec3", "color"),
fragColor = output("vec4", "fragColor", { loc: 0 }),
defMain(()=> [
assign(fragColor, vec4(color, 1))
])
])
)#version 300 es
// custom GLSL source string injection, e.g.
#define PI 3.1415926
uniform vec3 color;
layout(location=0) out vec4 fragColor;
void main() {
fragColor = vec4(color, 1.0);
}Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-shader-ast-glsl,
title = "@thi.ng/shader-ast-glsl",
author = "Karsten Schmidt",
note = "https://thi.ng/shader-ast-glsl",
year = 2019
}© 2019 - 2021 Karsten Schmidt // Apache Software License 2.0



