This project is part of the @thi.ng/umbrella monorepo.
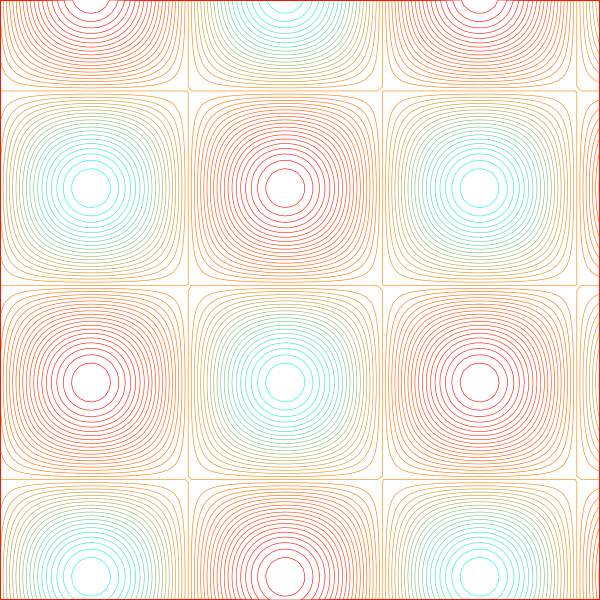
2D isoline / contour extraction, using Marching squares. Ported from the Clojure version of thi.ng/ndarray.
STABLE - used in production
yarn add @thi.ng/geom-isoline// ES module
<script type="module" src="https://unpkg.com/@thi.ng/geom-isoline?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/geom-isoline/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 753 bytes / CJS: 818 bytes / UMD: 862 bytes
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Animated sine plasma effect visualized using contour lines | Demo | Source |
import * as g from "@thi.ng/geom";
import * as iso from "@thi.ng/geom-isoline";
import * as tx from "@thi.ng/transducers";
import * as fs from "fs";
// evaluate fn for each [x,y], create array
const makeField = (fn, width, height) =>
iso.setBorder(
[...tx.map(fn, tx.range2d(width, height))],
width,
height,
1000
);
// precompute field with given fn
const src = makeField(
([x, y]) => Math.sin(x * 0.1) * Math.cos(y * 0.1),
100,
100
);
// contour iterator
const contours = tx.iterator(
tx.comp(
// iso value => RGB color from
tx.mapIndexed((i, x) => [x, [i / 20, 1 - i / 40, 1 - i / 20]]),
// contour & color tuples
tx.mapcat(([i, col]) => tx.map((pts)=> [pts, col], iso.isolines(src, 100, 100, i))),
// wrap as polygon for svg
tx.map(([pts, col]) => g.polygon(pts, { stroke: col}))
),
// iso value range
tx.range(-1, 1, 0.05)
);
// svg document wrapper
const doc = g.svgDoc(
{
width: 600,
height: 600,
fill: "none",
"stroke-width": 0.1
},
...contours
);
// output
fs.writeFileSync("contours.svg", g.asSvg(doc));Karsten Schmidt
© 2015 - 2020 Karsten Schmidt // Apache Software License 2.0



