This example demonstrates different features of the upcoming
@thi.ng/hdom-canvas
package to declare canvas scenegraphs using the same hiccup syntax as
the rest of the UI. These shape elements (children of the canvas
component) are defined via a SVG-like approach (though not using
stringified geometry) and, using the new branch-local behavior feature
of
@thi.ng/hdom,
are translated into canvas API draw calls. Shapes can be grouped and any
attributes defined on group nodes will be inherited by all children
(same as in SVG).
Furthermore, this example acts as a test bed for
@thi.ng/hiccup-svg's
convertTree() function to translate and then serialize these scene
trees to downloadable SVG files.
See the @thi.ng/hdom-canvas readme for further details.
Related examples:
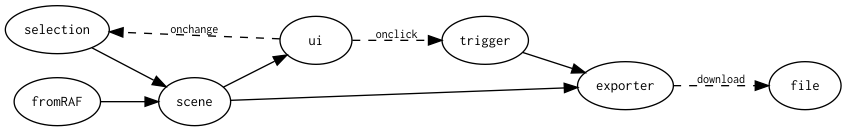
Dataflow diagram:
Please refer to the example build instructions on the wiki.
IMPORTANT: Please also see the troubleshooting note and temporary workaround for this example.
- Karsten Schmidt
© 2018 Karsten Schmidt // Apache Software License 2.0