This project is part of the @thi.ng/umbrella monorepo.
- About
- Installation
- Dependencies
- Usage examples
- API
- SVG conversion
- Supported shape types
- Attributes
- Authors
- License
Hiccup shape tree renderer for vanilla Canvas 2D contexts. This is a support package for @thi.ng/hiccup.
This package provides a simple draw() function, which accepts a scene
tree of different shape types in
@thi.ng/hiccup
syntax/format (i.e. nested arrays,
IToHiccup
implementations) and then translates these into canvas API draw calls.
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/hdom-canvas - @thi.ng/hdom component wrapper for declarative canvas scenegraphs
- @thi.ng/hiccup - HTML/SVG/XML serialization of nested data structures, iterables & closures
yarn add @thi.ng/hiccup-canvasES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/hiccup-canvas"></script>For Node.js REPL:
# with flag only for < v16
node --experimental-repl-await
> const hiccupCanvas = await import("@thi.ng/hiccup-canvas");
Package sizes (gzipped, pre-treeshake): ESM: 2.59 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
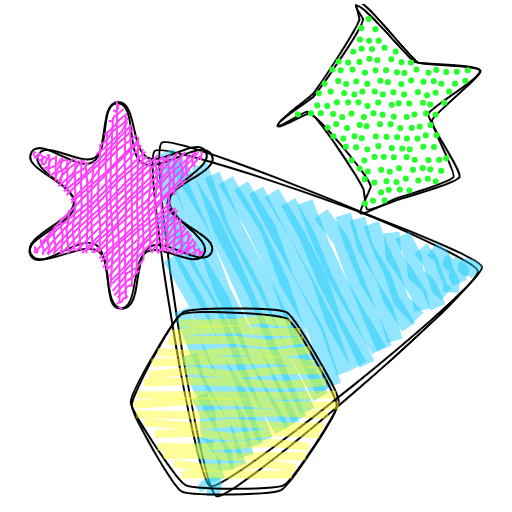
 |
geom-fuzz basic shape & fill examples | Demo | Source |
 |
Realtime analog clock demo | Demo | Source |
 |
Interactive pattern drawing demo using transducers | Demo | Source |
 |
2D Bezier curve-guided particle system | Demo | Source |
 |
Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
 |
Animated arcs & drawing using hiccup-canvas | Demo | Source |
The shape tree given to draw() MUST consist of standard, normalized
hiccup syntax (incl. objects implementing the IToHiccup() interface,
like the shape types provided by
@thi.ng/geom).
Even though the shape element names & syntax are intentionally very
similar (largely the same) to SVG elements, for performance reasons all
geometry data given to each shape remains un-stringified (only styling
attributes can be strings). However, the
@thi.ng/hiccup-svg
package provides a convertTree() function which takes the arguably
more "raw" shape format used by this package and converts an entire
shape tree into SVG compatible & serializable format.
It's very likely (and recommended) you're using the shape type provided @thi.ng/geom, in which case these can be provided as is to this package's draw() function and SVG conversion can be done like so:
import { asSvg, svgDoc, group, circle } from "@thi.ng/geom";
import { draw } from "@thi.ng/hiccup-canvas";
const dots = group({}, [
circle([100, 100], 20, { fill: "red" }),
circle([140, 100], 20, { fill: "green" }),
circle([160, 100], 20, { fill: "blue" }),
]);
// draw to canvas
draw(canvas.getContext("2d"), dots);
// convert to SVG
// (unless given, width, height and viewBox will be auto-computed)
asSvg(svgDoc({}, dots))In the near future, factory functions for these shape types will be provided...
["g", attribs, child1, child2, ...]Attributes defined at group level are inherited by child elements.
["defs", {}, def1, def2, ...]Special group / container for gradient definitions. If used, should always come first in a scene tree.
["circle", attribs, [x, y], radius]["arc", attribs, [x, y], radius, startAngle, endAngle, anticlockwise?]Only circular arcs are supported in this format. Please see note about differences to SVG.
["ellipse", attribs, [x, y], [rx, ry], axisTheta?, start?, end?, ccw?]["rect", attribs, [x, y], w, h, radius?]If radius is given, creates a rounded rectangle. radius will be
clamped to Math.min(w, h)/2.
["line", attribs, [x1, y1], [x2, y2]]["hline", attribs, y]["vline", attribs, x]["polyline", attribs, [[x1, y1], [x2, y2], [x3, y3]...]]Always non-filled (even if fill attrib is given or inherited)
["polygon", attribs, [[x1, y1], [x2, y2], [x3, y3]...]]Always closed, can be filled and/or stroked.
["path", attribs, [seg1, seg2, ...]]Path segments are tuples of [type, [x,y]...]. The following segment
types are supported and (as with SVG), absolute and relative versions
can be used. Relative versions use lowercase letters and are always
relative to the end point of the previous segment. The first segment
(usually of type "M") must be absolute.
| Format | Description |
|---|---|
["M", [x, y]] |
Move |
["L", [x, y]] |
Line |
["H", x] |
Horizontal line |
["V", y] |
Vertical line |
["C", [x1,y1], [x2, y2], [x3, y3]] |
Cubic / bezier curve |
["Q", [x1,y1], [x2, y2]] |
Quadratic curve |
["A", [x1,y1], [x2, y2], r] |
Circular arc (see below) |
["Z"] |
Close (sub)path |
IMPORTANT: Currently, due to differences between SVG and canvas API arc handling, SVG paths containing arc segments are NOT compatible with the above format. This issue is being worked on, but in the meantime, to use such paths, these should first be converted to use cubics or polygon / polyline. E.g. here using @thi.ng/geom:
import { normalizedPath, pathFromSVG, asPolyline } from "@thi.ng/geom";
// path w/ arc segments (*not* usable by hiccup-canvas)
const a = pathFromSvg("M0,0H80A20,20,0,0,1,100,20V30A20,20,0,0,1,80,50")[0];
// normalized to only use cubic curves (usable by hiccup-canvas)
const b = normalizedPath(a);
// converted to polyline (usable by hiccup-canvas)
const c = asPolyline(a);
asSvg(b);
// <path d="M0.00,0.00C26.67,0.00,53.33,0.00,80.00,0.00C..."/>
asSvg(c);
// <polyline fill="none" points="0.00,0.00 80.00,0.00 81.57,0.06..."/>["points", attribs, [[x1,y1], [x2,y2],...]]The following shape specific attributes are used:
shape:circleorrect(default)size: point size (radius for circles, width for rects) - default: 1
Similar to points, but uses a single packed buffer for all point
coordinates.
["packedPoints", attribs, [x1,y1, x2,y2,...]]Optional start index, number of points, component & point stride lengths (number of indices between each vector component and each point respectively) can be given as attributes.
Defaults:
- start index: 0
- number of points: (array_length - start) / estride
- component stride: 1
- element stride: 2
["packedPoints", { cstride: 1, estride: 4 },
[x1, y1, 0, 0, x2, y2, 0, 0, ...]]
["packedPoints", { offset: 8, num: 3, cstride: 4, estride: 1 },
[0, 0, 0, 0, 0, 0, 0, 0, x1, x2, x3, 0, y1, y2, y3, 0...]]["text", attribs, [x,y], "body...", maxWidth?]["img", { width?, height? }, img, dpos, spos?, ssize?]IMPORTANT: Since v2.0.0 this element has new/changed args...
img MUST be an HTML image, canvas or video element. dpos, spos,
ssize are 2D vectors. The latter two are optional, as are width and height attribs. Defaults:
width- original image widthheight- original image heightspos-[0,0]ssize-[width, height]
Note: For SVG conversion spos & ssize will be ignored. Sub-image
blitting is not supported in SVG.
Gradients MUST be defined within a root-level defs group, which itself
MUST be given prior to any other shapes. Use the $ prefix to refer to
a gradient in a fill or stroke attribute, e.g. {stroke: "$foo" }
["linearGradient",
{id: "foo", from: [x1,y1], to: [x2, y2]},
[[offset1, color1], [offset2, color2], ...]
]["radialGradient",
{id: "foo", from: [x1,y1], to: [x2, y2], r1: r1, r2: r2 },
[[offset1, color1], [offset2, color2], ...]
]Some attributes use different names than their actual names in the
CanvasRenderingContext2D:
| Attribute | Context 2D property |
|---|---|
| align | textAlign |
| alpha | globalAlpha |
| baseline | textBaseline |
| compose | globalCompositeOperation |
| dash | setLineDash |
| dashOffset | lineDashOffset |
| direction | direction |
| fill | fillStyle |
| filter | filter |
| font | font |
| lineCap | lineCap |
| lineJoin | lineJoin |
| miterLimit | miterLimit |
| shadowBlur | shadowBlur |
| shadowColor | shadowColor |
| shadowX | shadowOffsetX |
| shadowY | shadowOffsetY |
| smooth | imageSmoothingEnabled |
| stroke | strokeStyle |
| weight | lineWidth |
Color conversions are only applied to fill, stroke, shadowColor
attributes and color stops provided to gradient definitions.
String color attribs prefixed with $ are replaced with url(#...)
refs (e.g. to refer to gradients), else used as is (untransformed)
Interpreted as ARGB hex value:
{ fill: 0xffaabbcc } => { fill: "#aabbcc" }
Interpreted as float RGB(A):
{ fill: [1, 0.8, 0.6, 0.4] } => { fill: "rgba(255,204,153,0.40)" }
Colors defined via the @thi.ng/color package can be automatically converted to CSS color strings:
{ fill: hcya(0.1666, 1, 0.8859) } => { fill: "#ffff00" }
Coordinate system transformations can be achieved via the following attributes (for groups and individual shapes). Nested transformations are supported.
If using a combination of translate, scale and/or rotate attribs,
the order of application is always TRS.
{ transform: [xx, xy, yx, yy, ox, oy] }{ setTransform: [xx, xy, yx, yy, ox, oy] }Similar to transform but completely overrides transformation matrix,
rather than concatenating with existing one.
See MDN docs for further details.
Also see the 2x3 matrix functions in the @thi.ng/matrices package for creating different kinds of transformation matrices, e.g.
{ transform: skewX23([], Math.PI / 12) }
{ translate: [x, y] }{ scale: [x, y] } // non-uniform
{ scale: x } // uniform{ rotate: theta } // in radiansKarsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-hiccup-canvas,
title = "@thi.ng/hiccup-canvas",
author = "Karsten Schmidt",
note = "https://thi.ng/hiccup-canvas",
year = 2018
}© 2018 - 2021 Karsten Schmidt // Apache Software License 2.0



