This project is part of the @thi.ng/umbrella monorepo.
Configurable k-means & k-medians (with k-means++ initialization) for n-D vectors.
ALPHA - bleeding edge / work-in-progress
Search or submit any issues for this package
yarn add @thi.ng/k-means// ES module
<script type="module" src="https://unpkg.com/@thi.ng/k-means?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/k-means/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 930 bytes / CJS: 991 bytes / UMD: 1.07 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
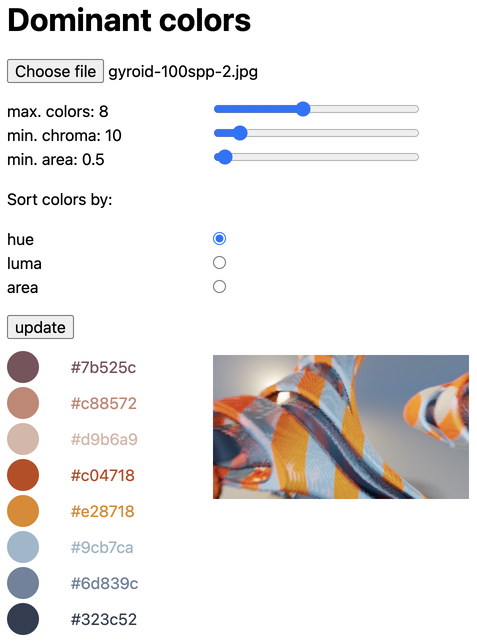
Color palette generation via dominant color extraction from uploaded images | Demo | Source |
Example usage:
import { kmeans, meansLatLon } from "@thi.ng/k-means";
import { HAVERSINE_LATLON } from "@thi.ng/distance";
// data from: https://simplemaps.com/data/world-cities
const items = [
{ id: "berlin", latlon: [52.5167, 13.3833] },
{ id: "boston", latlon: [42.3188, -71.0846] },
{ id: "detroit", latlon: [42.3834, -83.1024] },
{ id: "kyoto", latlon: [35.0111, 135.7669] },
{ id: "london", latlon: [51.5072, -0.1275] },
{ id: "new york", latlon: [40.6943, -73.9249] },
{ id: "osaka", latlon: [34.6936, 135.5019] },
{ id: "paris", latlon: [48.8566, 2.3522] },
{ id: "philadelphia", latlon: [40.0077, -75.1339] },
{ id: "tokyo", latlon: [35.6897, 139.6922] },
{ id: "vienna", latlon: [48.2083, 16.3731] },
];
// cluster based on lat/lon
const clusters = kmeans(
3,
items.map((x) => x.latlon),
{
// custom centroid calc for geo locations
// https://docs.thi.ng/umbrella/k-means/modules.html#meanslatlon
strategy: meansLatLon,
// custom distance function for geo location (default: DIST_SQ)
dist: HAVERSINE_LATLON
}
);
// print each cluster
for (let c of clusters) {
console.log(c.items.map((i) => items[i].id));
}
// [ 'boston', 'detroit', 'new york', 'philadelphia' ]
// [ 'kyoto', 'osaka', 'tokyo' ]
// [ 'berlin', 'london', 'paris', 'vienna' ]Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-k-means,
title = "@thi.ng/k-means",
author = "Karsten Schmidt",
note = "https://thi.ng/k-means",
year = 2021
}© 2021 Karsten Schmidt // Apache Software License 2.0



