This project is part of the @thi.ng/umbrella monorepo.
HDPI canvas adapter / styling utility.
Attempts to determine display pixel density via
window.devicePixelRatio (default 1.0) and resizes canvas accordingly.
I.e. If DPR != 1.0, attaches explicit width and height CSS
properties to force canvas to given pixel size, and resizes canvas pixel
buffer itself based on DPR (e.g. 2x size).
STABLE - used in production
Search or submit any issues for this package
yarn add @thi.ng/adapt-dpi// ES module
<script type="module" src="https://unpkg.com/@thi.ng/adapt-dpi?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/adapt-dpi/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 150 bytes / CJS: 198 bytes / UMD: 316 bytes
None
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
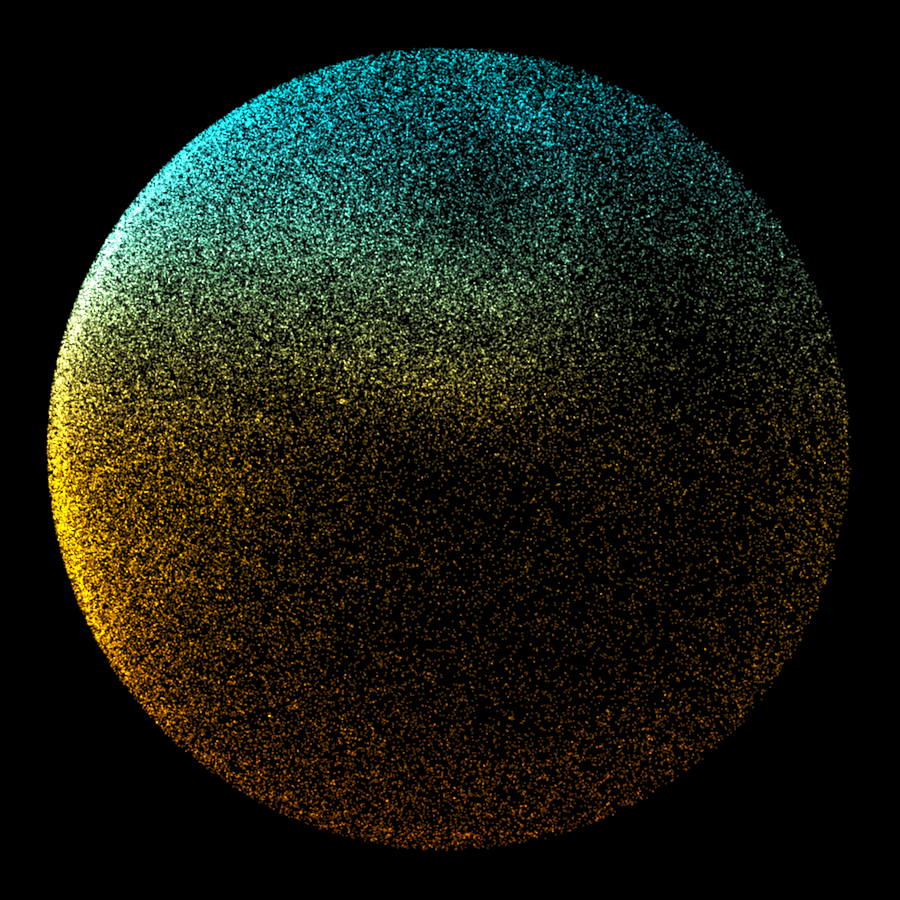
 |
Entity Component System w/ 100k 3D particles | Demo | Source |
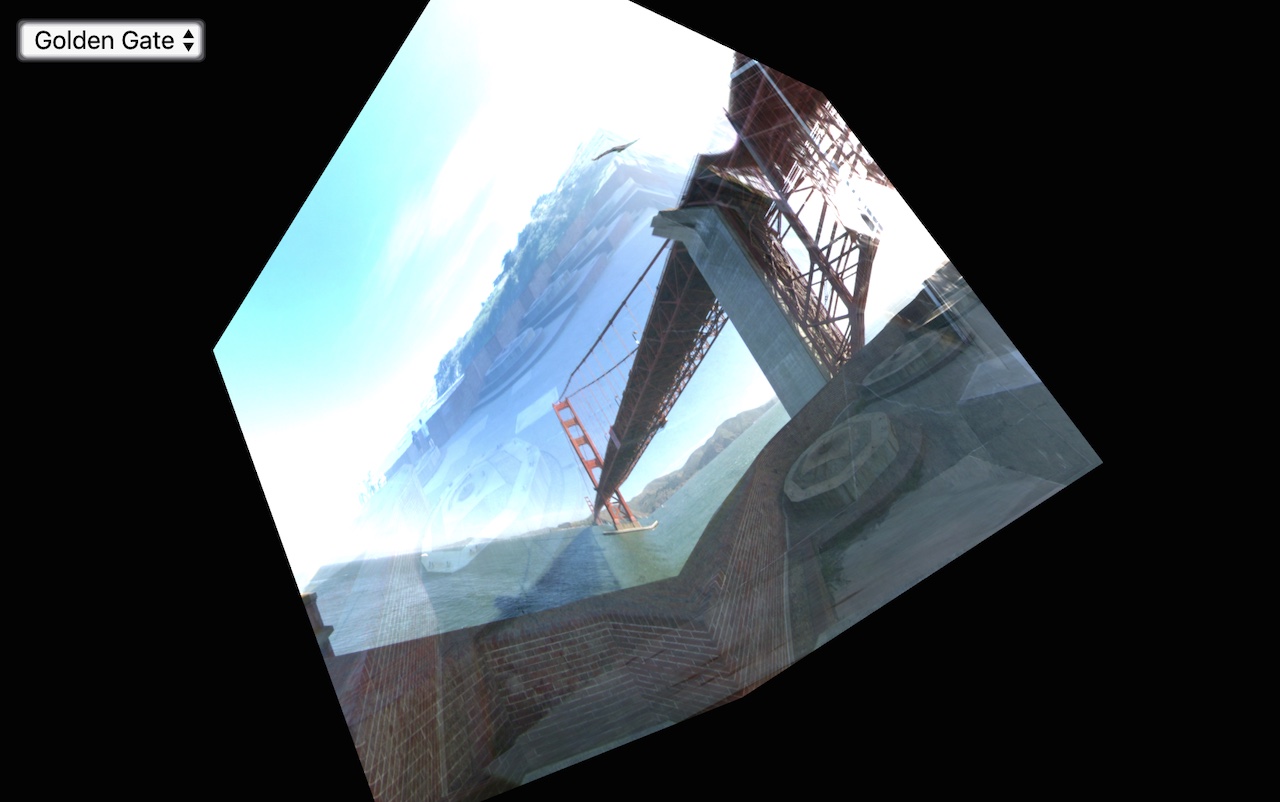
 |
WebGL cube maps with async texture loading | Demo | Source |
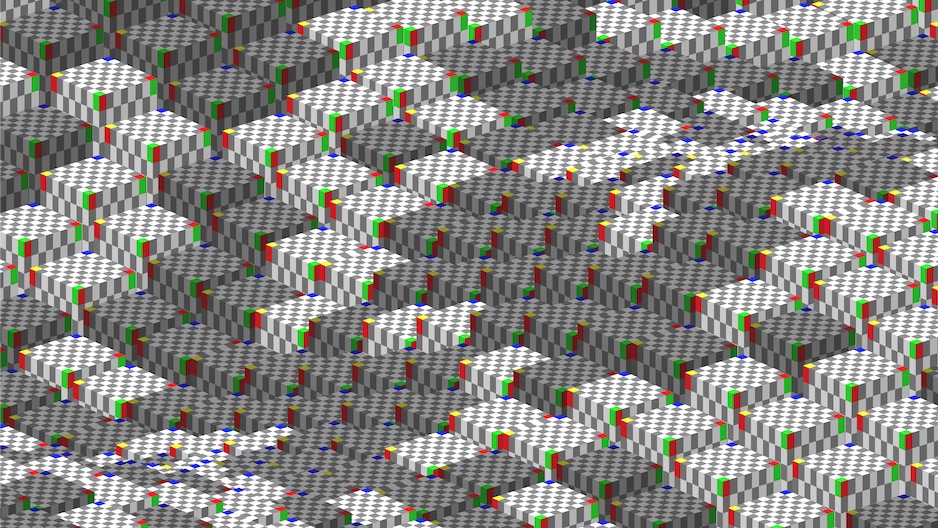
 |
WebGL instancing, animated grid | Demo | Source |
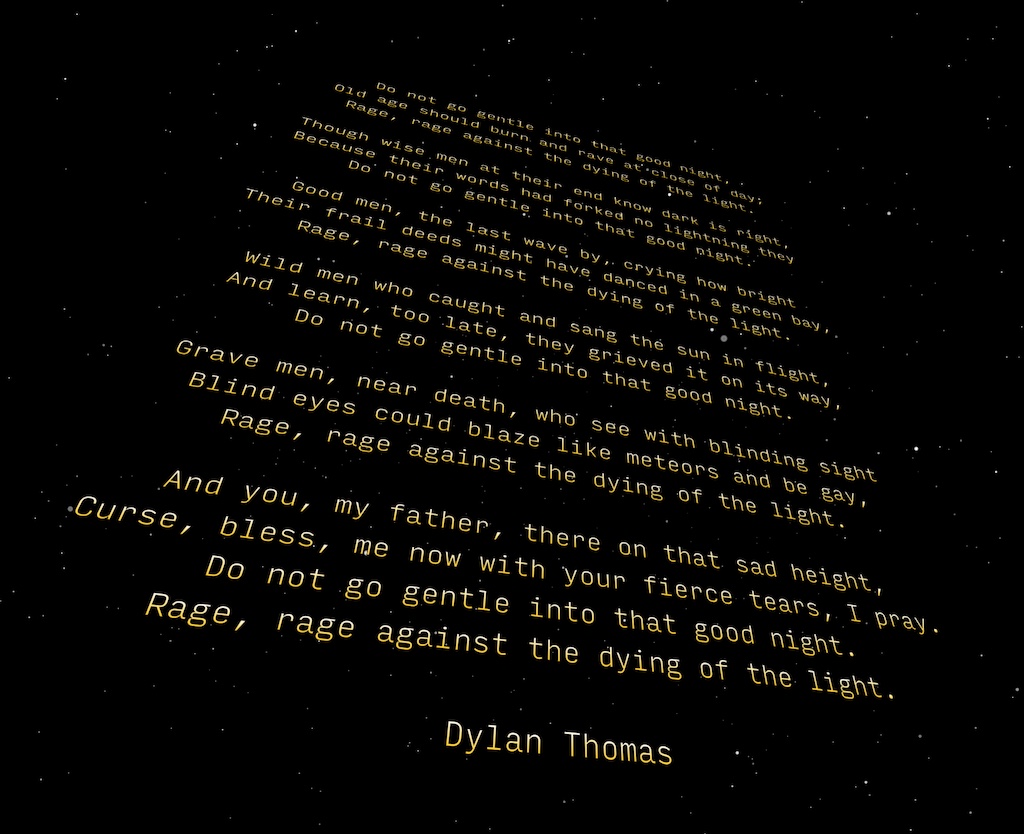
 |
WebGL MSDF text rendering & particle system | Demo | Source |
import { adaptDPI } from "@thi.ng/adapt-dpi";
const canvas = document.createElement("canvas");
adaptDPI(canvas, 640, 480);Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-adapt-dpi,
title = "@thi.ng/adapt-dpi",
author = "Karsten Schmidt",
note = "https://thi.ng/adapt-dpi",
year = 2015
}© 2015 - 2021 Karsten Schmidt // Apache Software License 2.0



