Full stack yoga registration
Clone the project
git clone https://github.com/gauravmandal1/FlexMoney.gitGo to the FlexMoney directory
cd FlexMoneyInstall dependencies of backend
cd server
npm install iStart the server
npm startInstall dependencies of frontend
cd client
npm install iStart the server
npm startClient: React,CSS
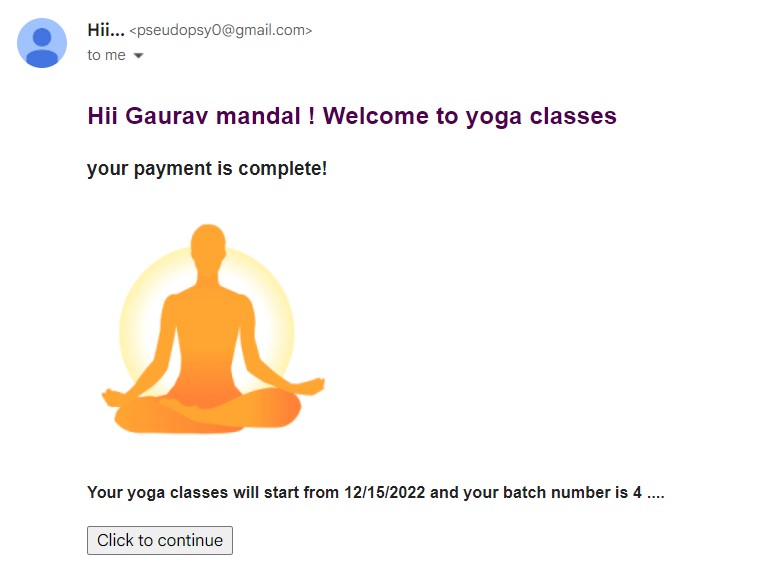
Server: Node, Express , Nodemailer, MongoDB
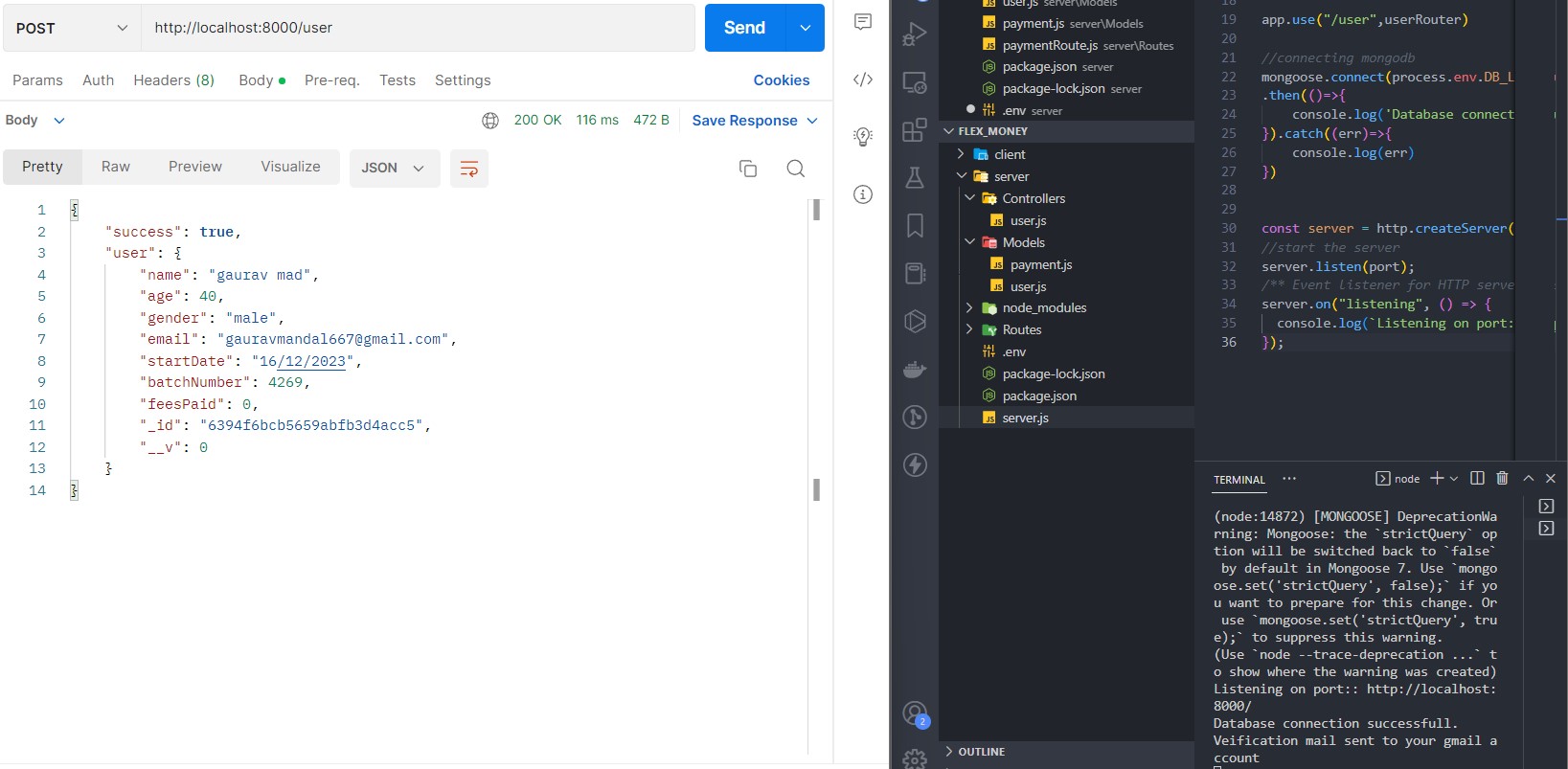
- Designed Schema & making api endpoint
- Tested with Postman
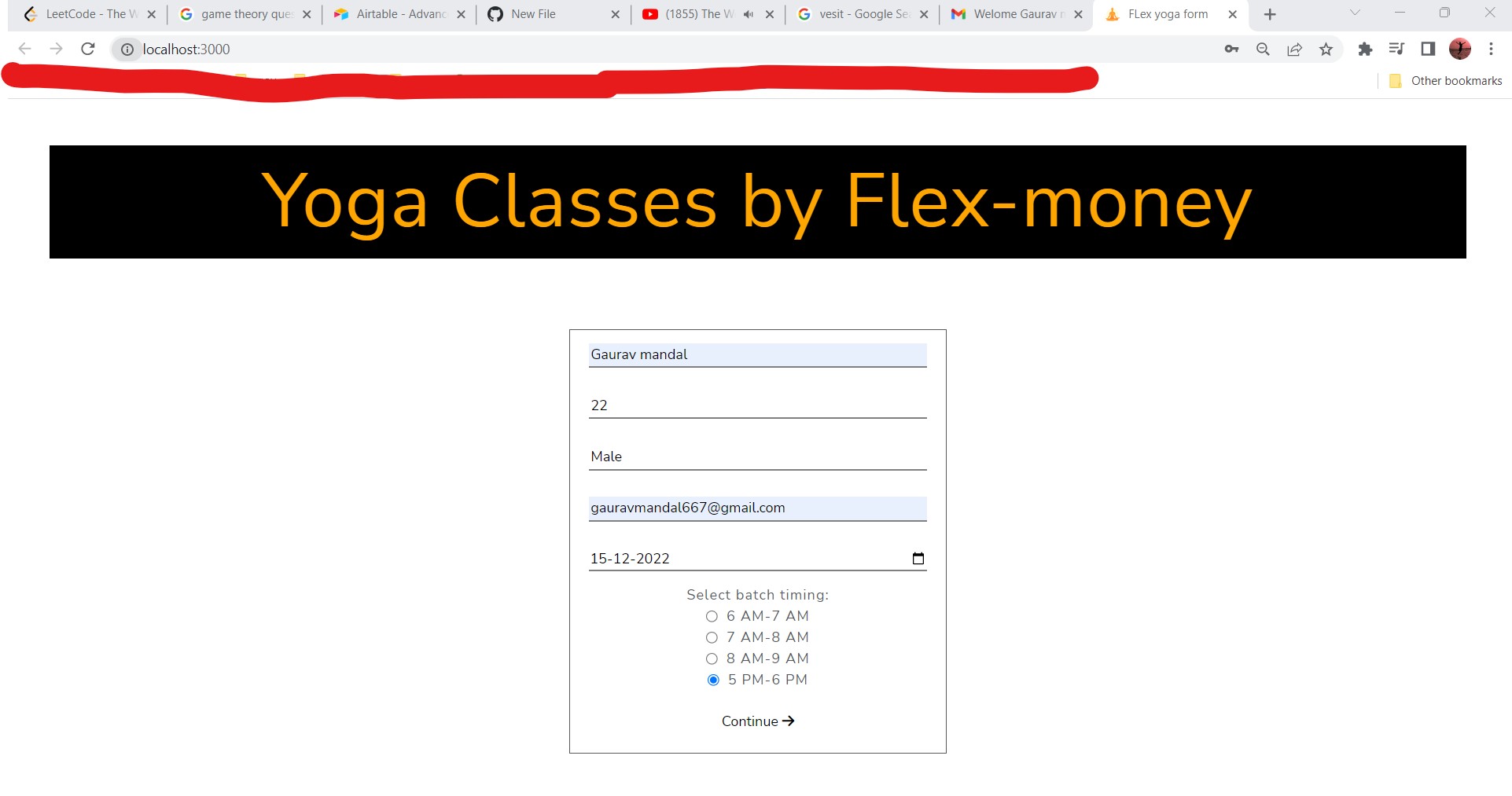
- Made dummy react resgistration form
- Data validation of user input
- Connected with backend
- Hosted backend and front end